
West Point Hotel
The West Point Hotel website project was designed to provide an immersive digital experience that reflects the elegant and contemporary architecture of the hotel itself. West Point Hotel is a modern Caribbean escape tailored for adult couples, business retreats, and weddings. Our goal was to create a platform that not only showcases the stunning beauty and high-end amenities of the hotel but also offers seamless, intuitive navigation for effortless booking.
Role
UX/UI Design, UX Research, Graphic Design, Usability Testing, Competitive Analysis, Frontend Development
Tools
Figma, Adobe Illustrator, WordPress
Duration
Feb 2024 – May 2024 (3 months)
WordPress Website
The West Point Hotel website was developed using WordPress, ensuring a balance between aesthetics, functionality, and performance.
To achieve this, a combination of WordPress plugins was utilized for enhanced functionality and performance. Additionally, the styles were customized using custom CSS to faithfully translate the original Figma design, ensuring a cohesive and polished final product.
Features

Easy Accommodation Booking
- A user-friendly booking system that simplifies room selection and reservation
Personalized Experience package and Itinerary
- Guests can customize their stay with tailored activity recommendations based on their preferences


Personalized Experience package and Itinerary
- Guests can customize their stay with tailored activity recommendations based on their preferences

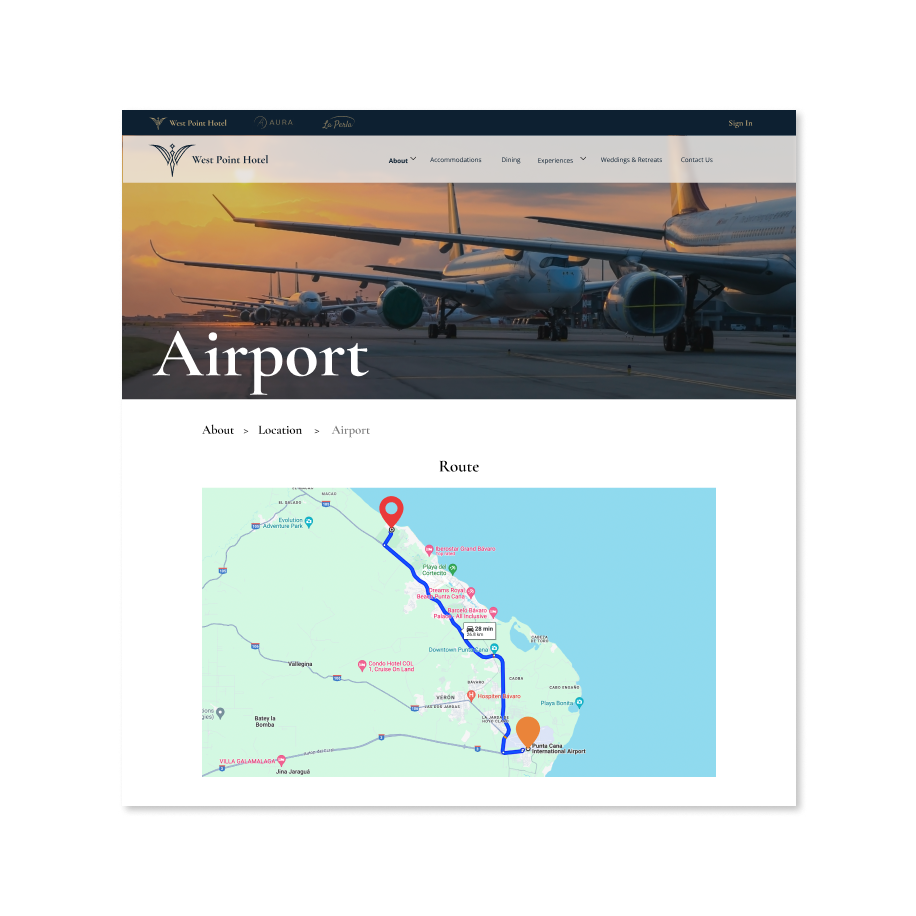
Clear Getting Here Guideline and Pick-up Services
- Comprehensive transportation guidance, covering airports, cruise terminals, helipads, and parking facilities
- Convenient pick-up services available for a seamless arrival experience
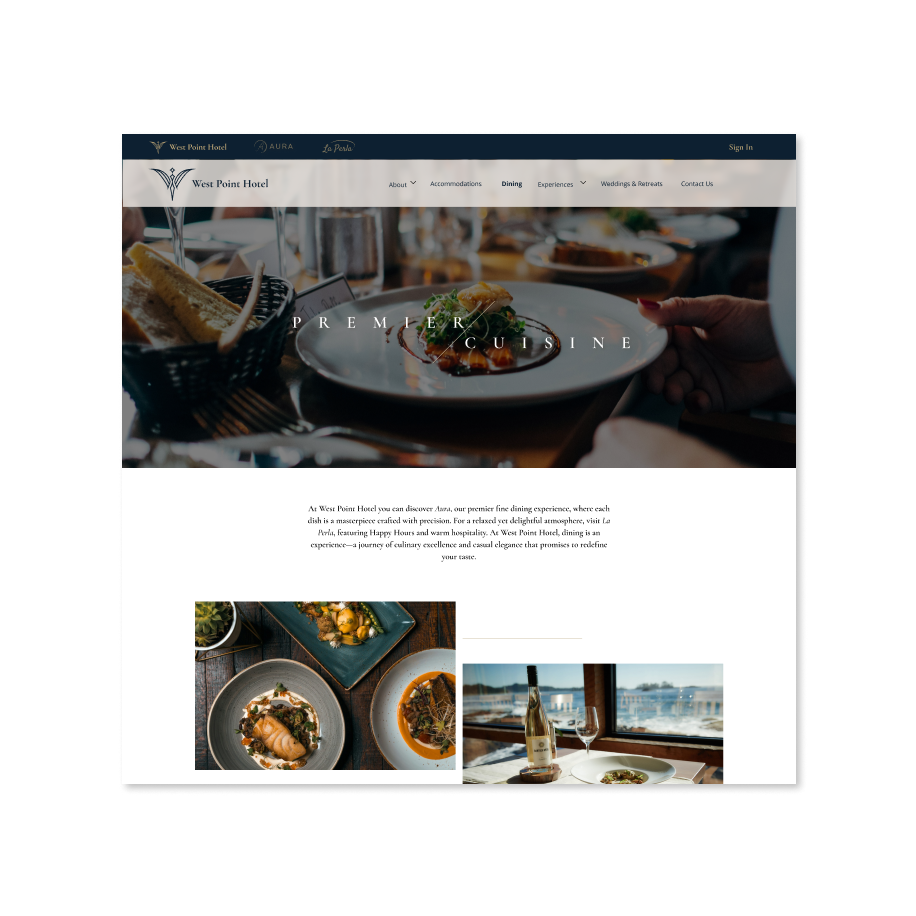
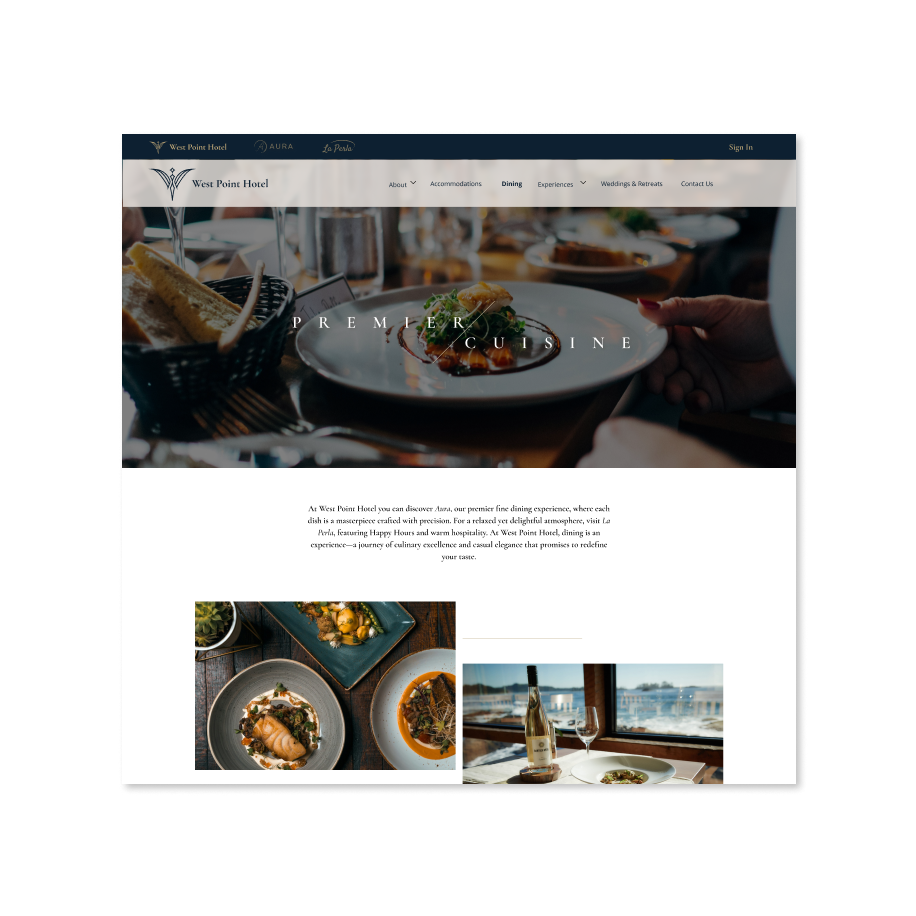
Easy Navigation to Dining Options
- Intuitive browsing for the hotel's fine dining restaurant and casual eatery, each with its own branding and menu


Easy Navigation to Dining Options
- Intuitive browsing for the hotel's fine dining restaurant and casual eatery, each with its own branding and menu
Client Requirements
Following the discussion with the client (role-played by the course instructor), the following key requirements were gathered:
| Branding |
|
|---|---|
| Colors |
|
| Goals |
|
| Target Audience |
|
| Requirements content |
|
User Research
- Personalization: Guests highly value personalized services and recommendations, such as customized room suggestions
- Images and video integration: High-resolution images and video tours significantly improve user engagement and decision-making.
- Clear and Detailed Information: Transparency in room amenities, rates (including fees and taxes), and refund policies is critical.
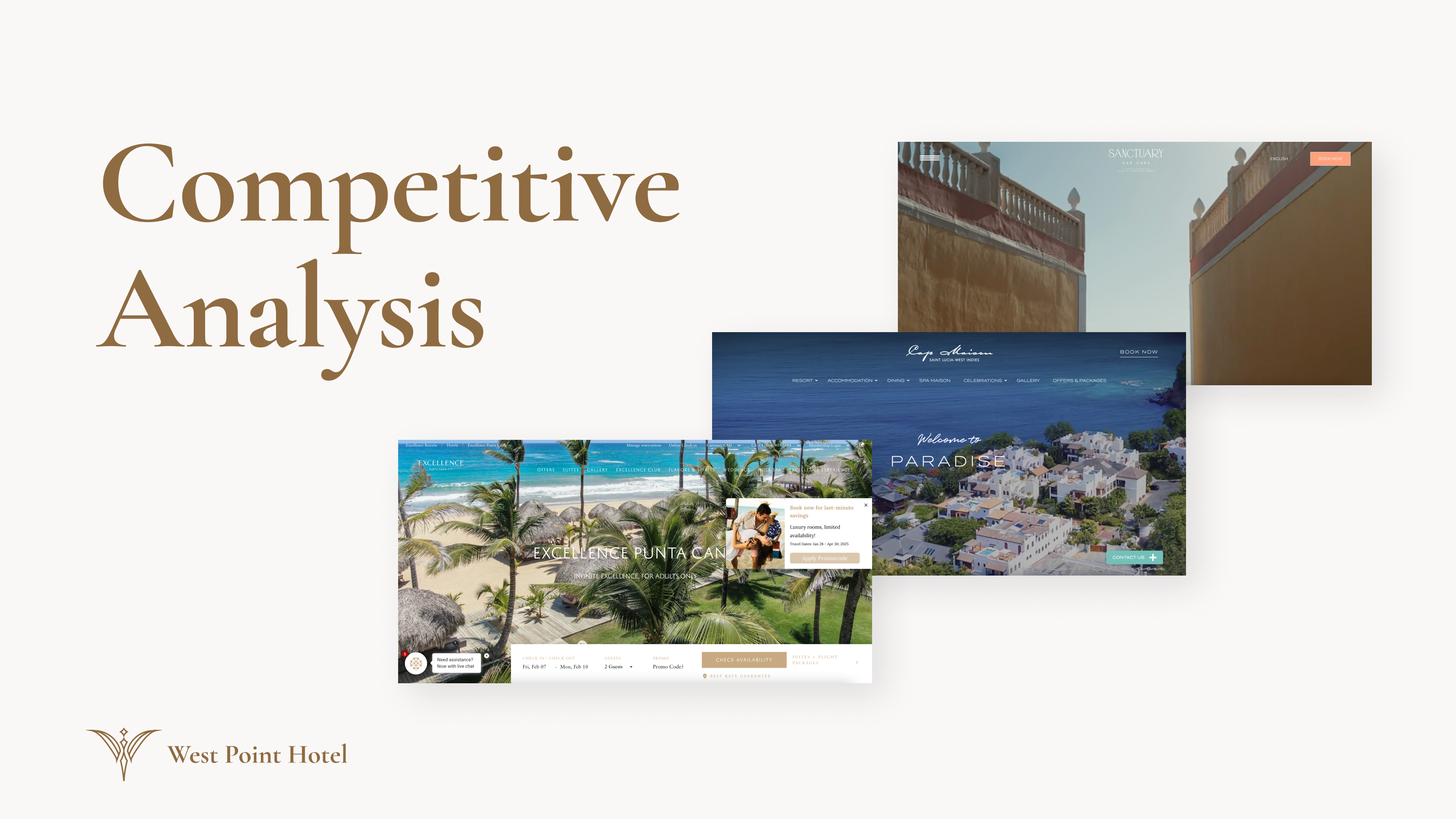
Competitive Analysis
Analyzing the competition was a crucial step in understanding what is already available and identifying opportunities for improvement. By reviewing existing medication management apps, the team identified both their strengths and the gaps that needed to be addressed. This insight shaped Remedify into a smarter, more user-focused solution.

How West Point Hotel's Website Design Stands Out:
- Enhanced Personalization & Itinerary Planning:
- Provide a tailored booking experience with room and package suggestions based on past visits or stated interests.
- Implement personalized recommendation of activities and dining options based on user preferences.
- Better User Experience:
- Maintain a clean, minimalist design with intuitive navigation to prevent user frustration.
- Use high-quality images and videos optimized for all screen sizes to enhance engagement.
- Consistent Visual Identity:
- Consistent colors, buttons, icons, and page layouts across all sections, reinforcing the brand’s luxury and elegance.
- Create a distinct identity for the hotel while maintaining a seamless experience across sub-brands (fine dining restaurant and café).
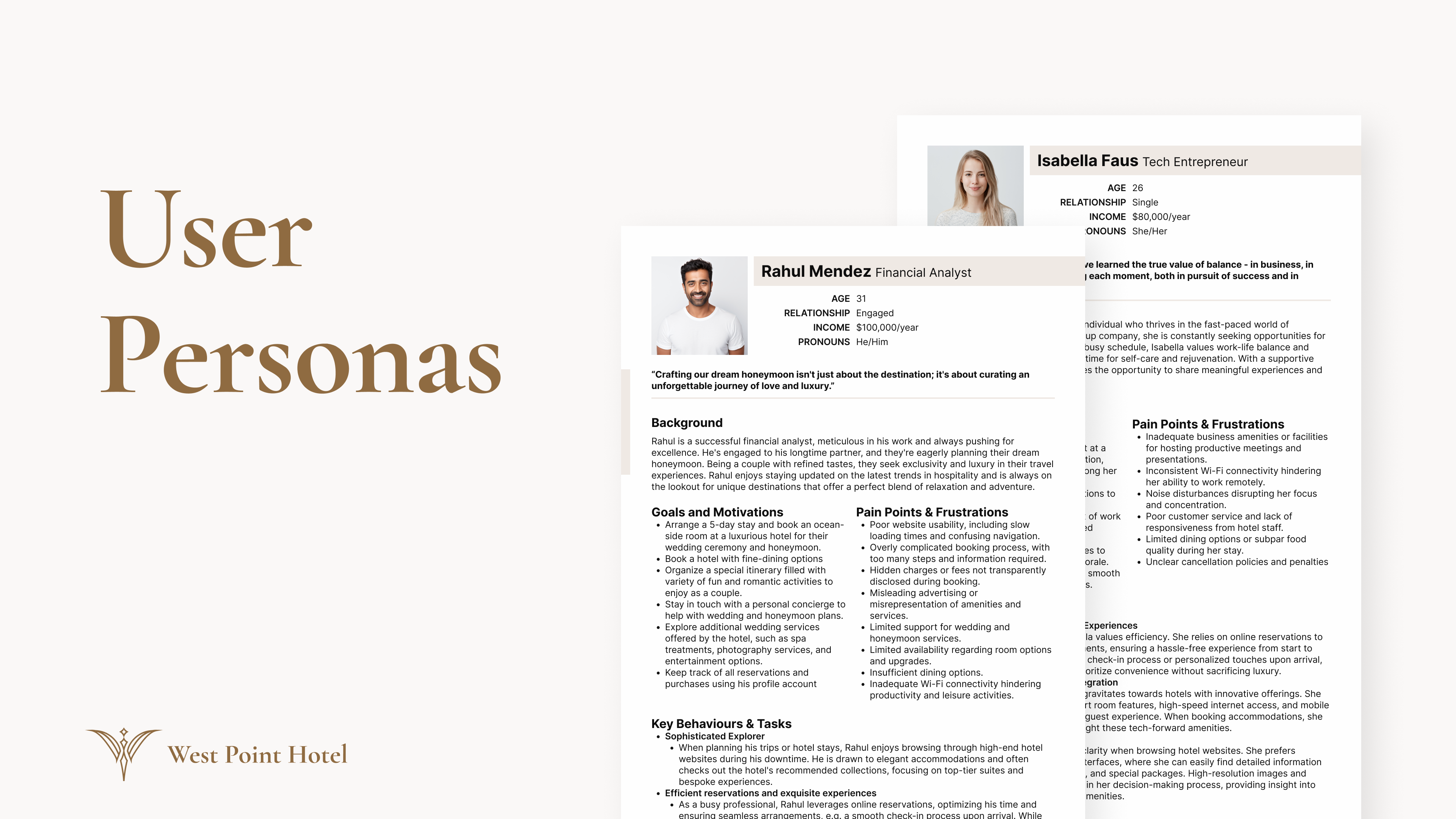
User Persona
User personas are developed to better understand and address the needs of the target audience. They guide thoughtful design decisions, ensuring the website remains practical, user-friendly, and relevant.

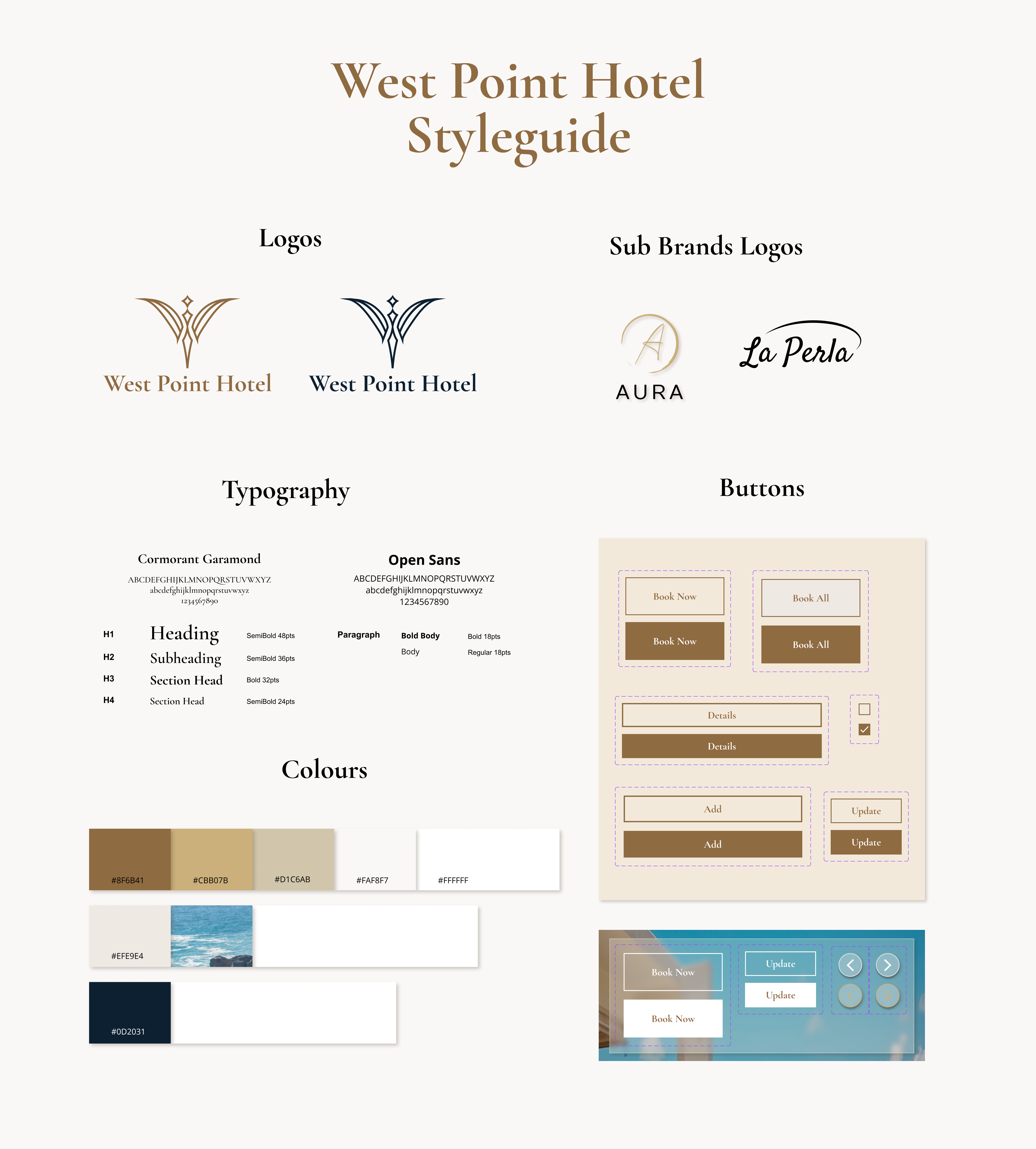
Style Guide
The West Point Hotel style guide is designed to reflect the hotel's elegance and luxury. Its aesthetic draws inspiration from the sun-kissed sandy shores, the shimmering turquoise waters, and the warm white slabs of the hotel's modern architecture.

- Logo:
- West Point Hotel’s logo embodies elegance, with geometric cuts resembling diamonds with an angelic aura.
- Initially inspired by a ‘W’ shape from “West Point”, it captures sophistication and celestial charm, making it a distinctive symbol for our luxury hotel.
- Colors:
- Beige: Represents the warmth of Caribbean sands, offering a sense of comfort and luxury.
- Cobalt/Turquoise: Represent the tranquil beauty of Caribbean waters, symbolizing serenity and luxury.
- White: Emphasizes modernity and simplicity, enhancing the hotel's sleek architecture and luxurious ambiance.
- Typography:
- Cormorant garamond: Used for the headings, is a classic serif that exudes elegance and sophistication.
- Open Sans: Applied across the website for body text, ensuring a clean, modern, and highly readable experience.
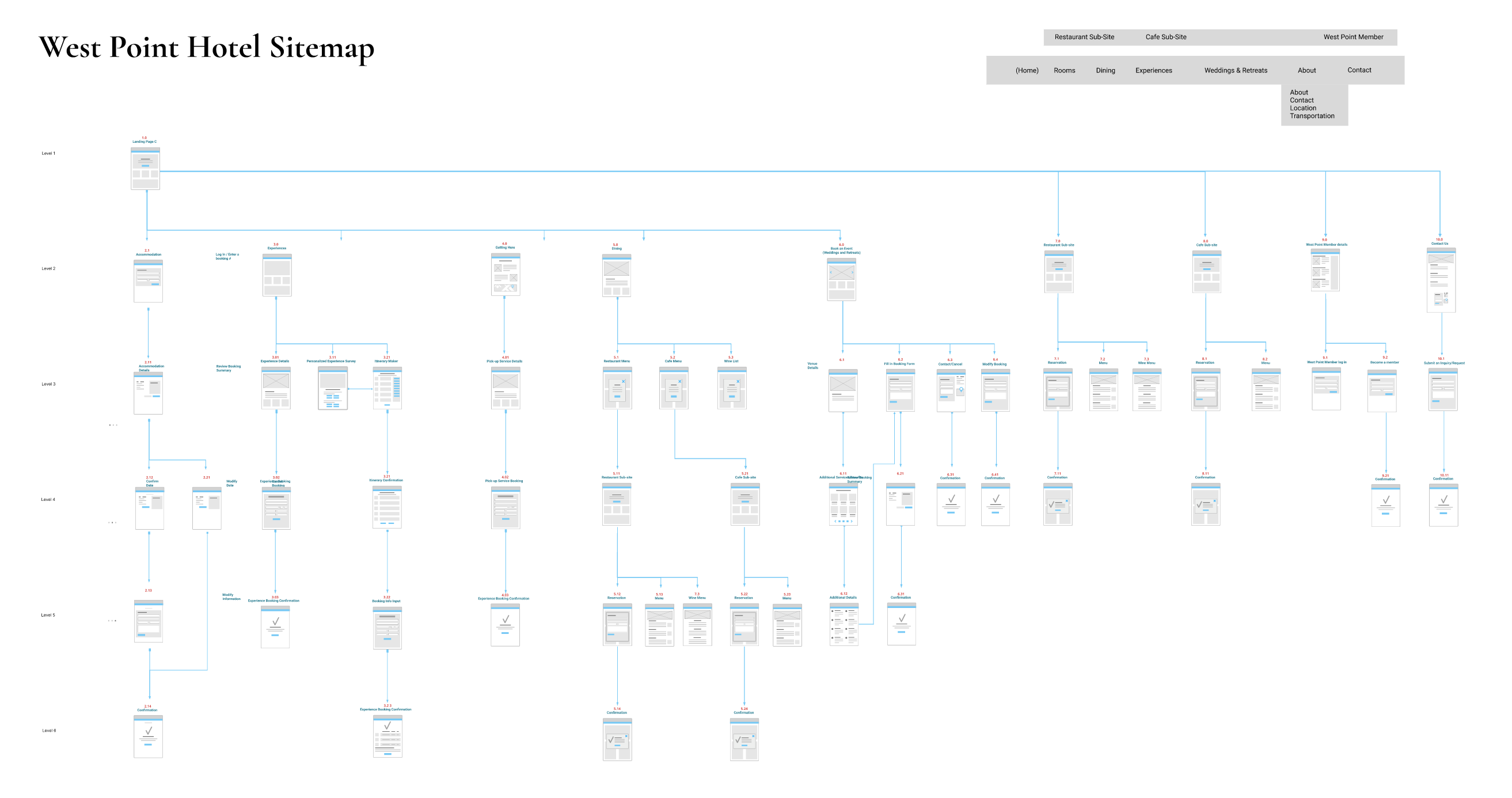
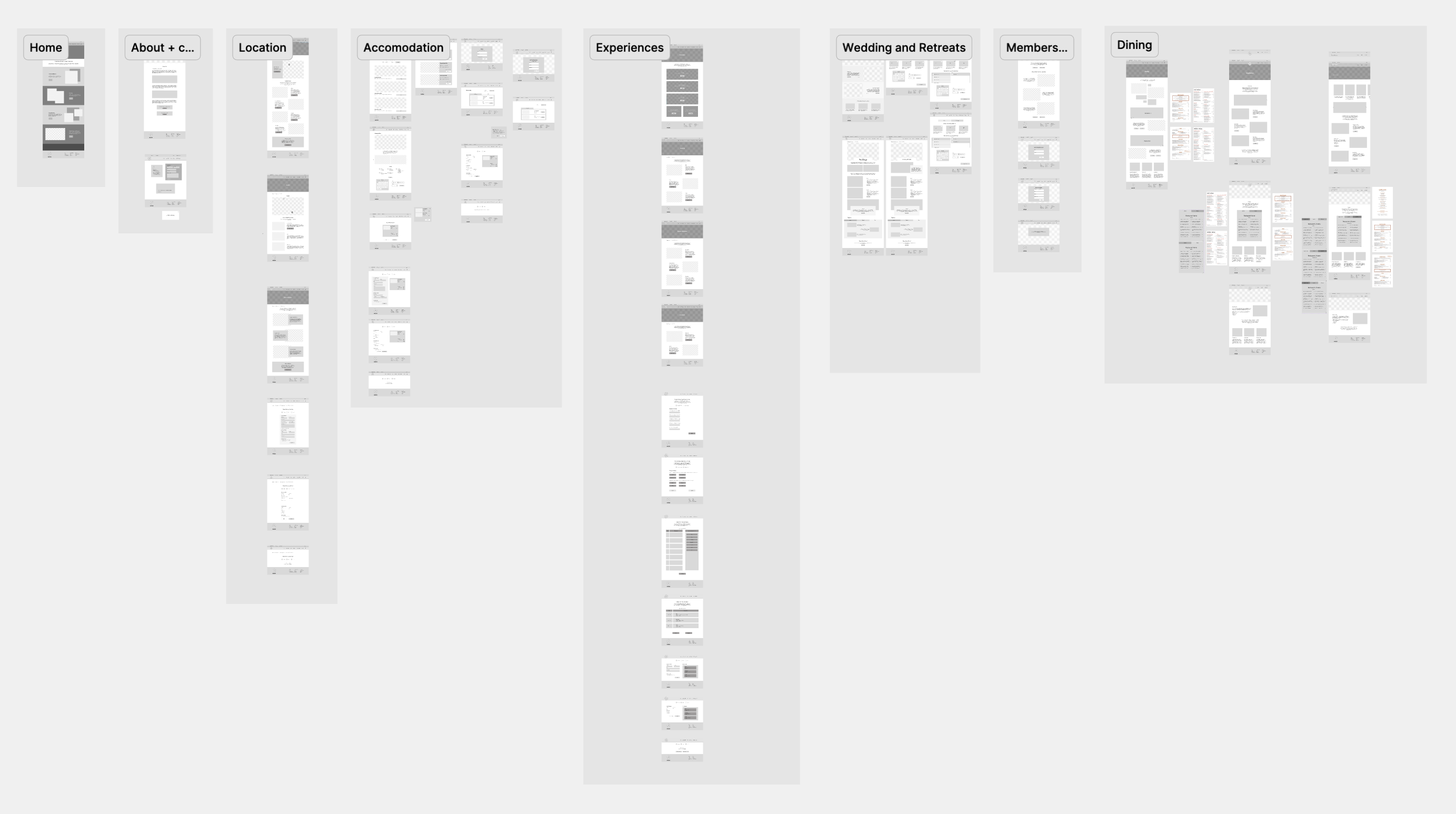
Site Map
Based on user surveys, secondary research, and competitive analysis, we developed a site map for West Point Hotel. Our site map serves as a blueprint for the app’s structure, helping us organize features and ensure users can easily navigate.

Major sections::
- Home:
- Showcases hotel services, ambiance, and featured experiences with high-quality visuals.
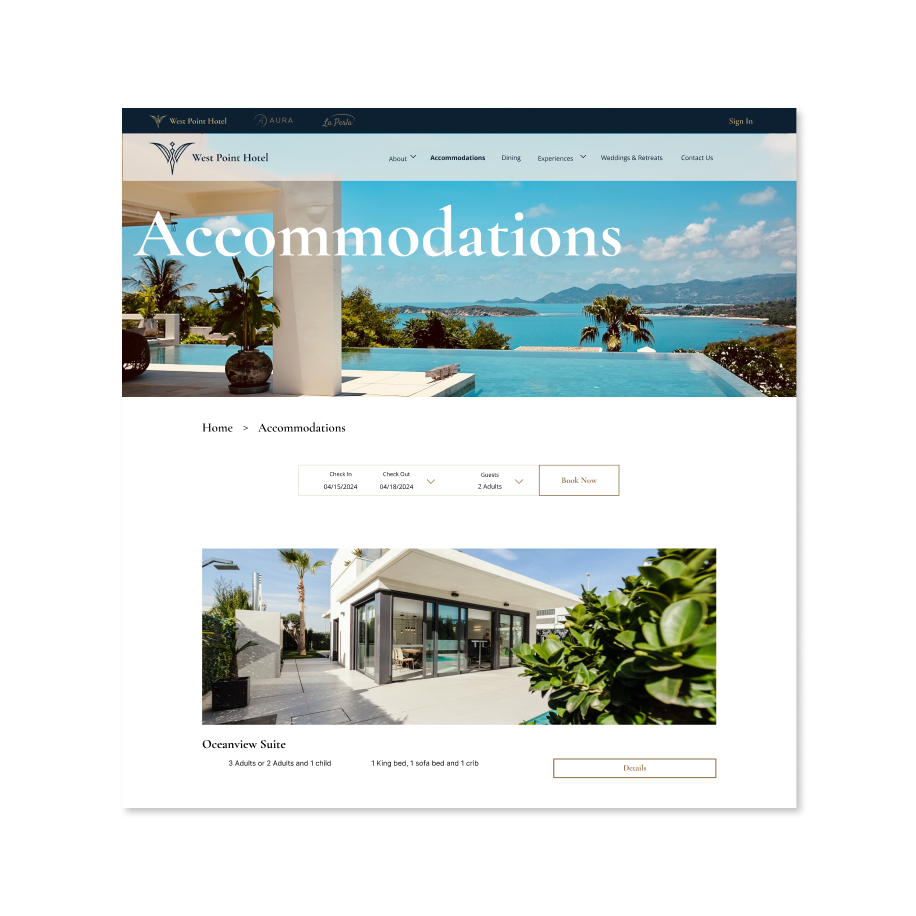
- Accommodation:
- Allows guests to browse rooms, view amenities, compare options, and book easily.
- Experiences & Itinerary Planner:
- Displays available activities, experience packages, and a customizable itinerary builder.
- Weddings & Business Retreats:
- Introduces event offerings, showcases past events, and provides consultation booking.
- Dining:
- Highlights the hotel’s fine dining restaurant and café with menu previews and links to their subsites.
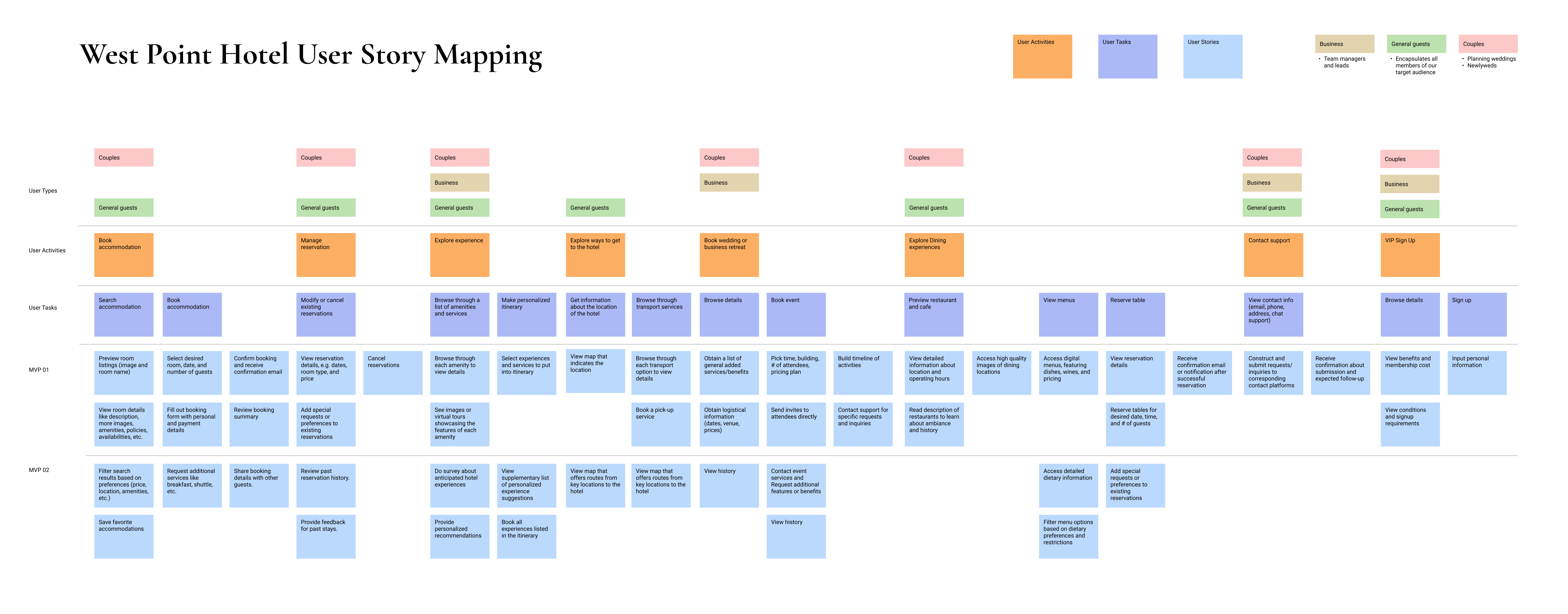
User Story Map
The user story map outlines how users will interact with Remedify, ensuring a smooth and intuitive experience from start to finish.

Wireframing
Guided by the site map and user story map, the wireframe was developed to visualize the website's layout and user interactions. Drawing on insights from the competitive analysis, the focus was placed on crafting a user-friendly experience tailored to the needs of the target audience. The wireframe showcases how users will engage with each feature, ensuring intuitive navigation and ease of use.

Usability Testing
Usability testing was conducted with 5 participants, which involved observing users as they interacted with West Point Hotel’s website. Insights are then drawn to improve the interface and functionality of the website.
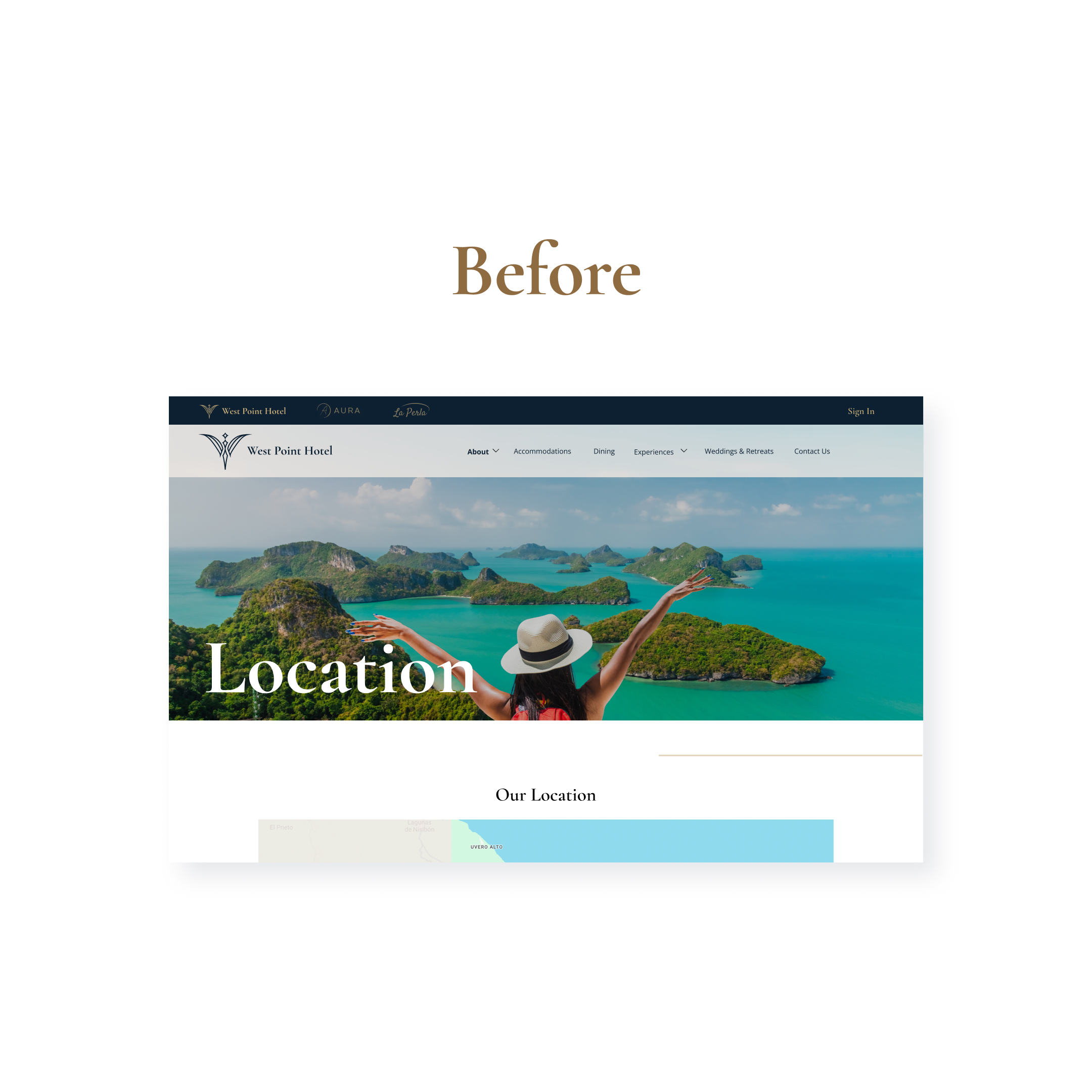
Navigation Issues


- Users reported difficulty returning to previous pages.
Before:
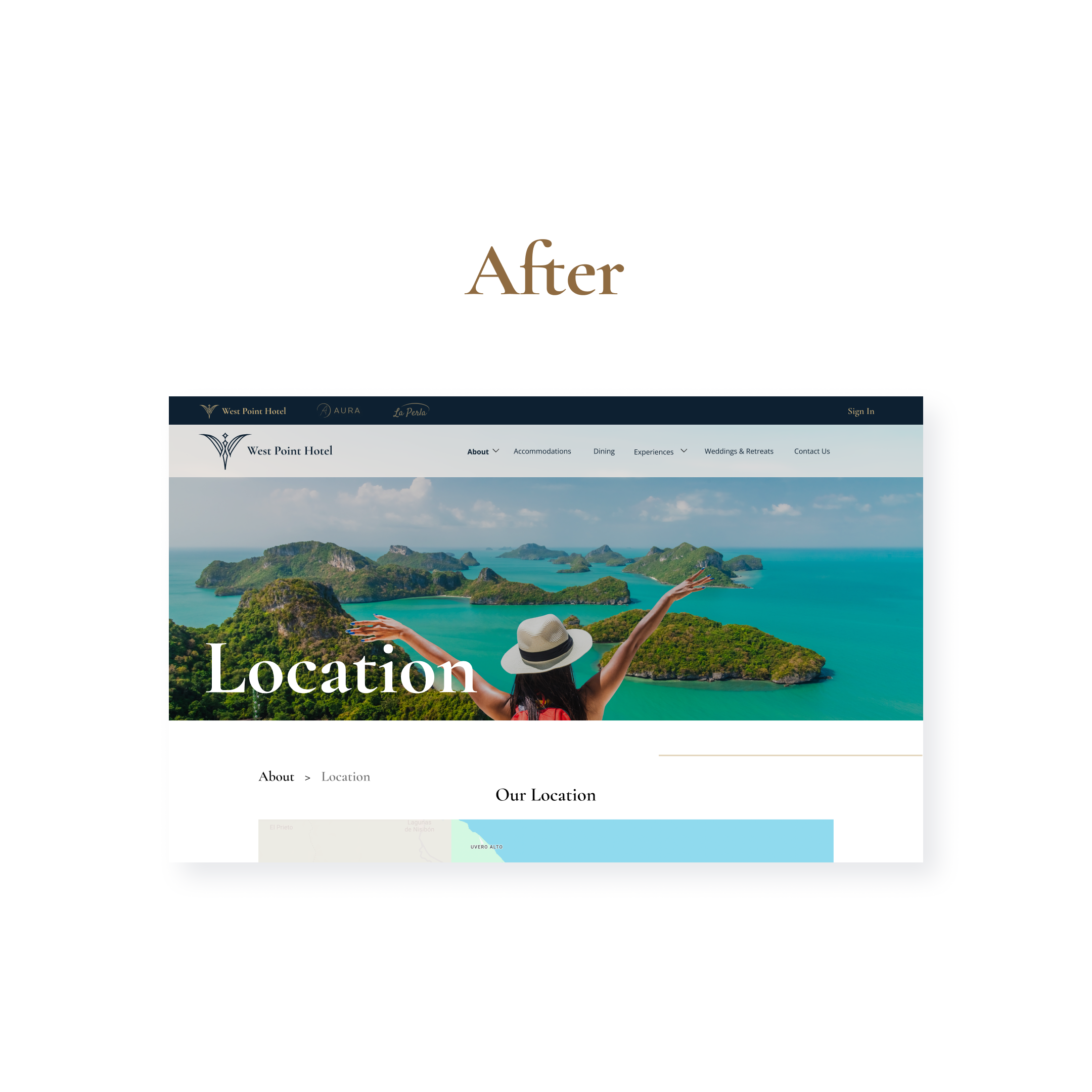
- Added breadcrumbs for easier navigation.
After:
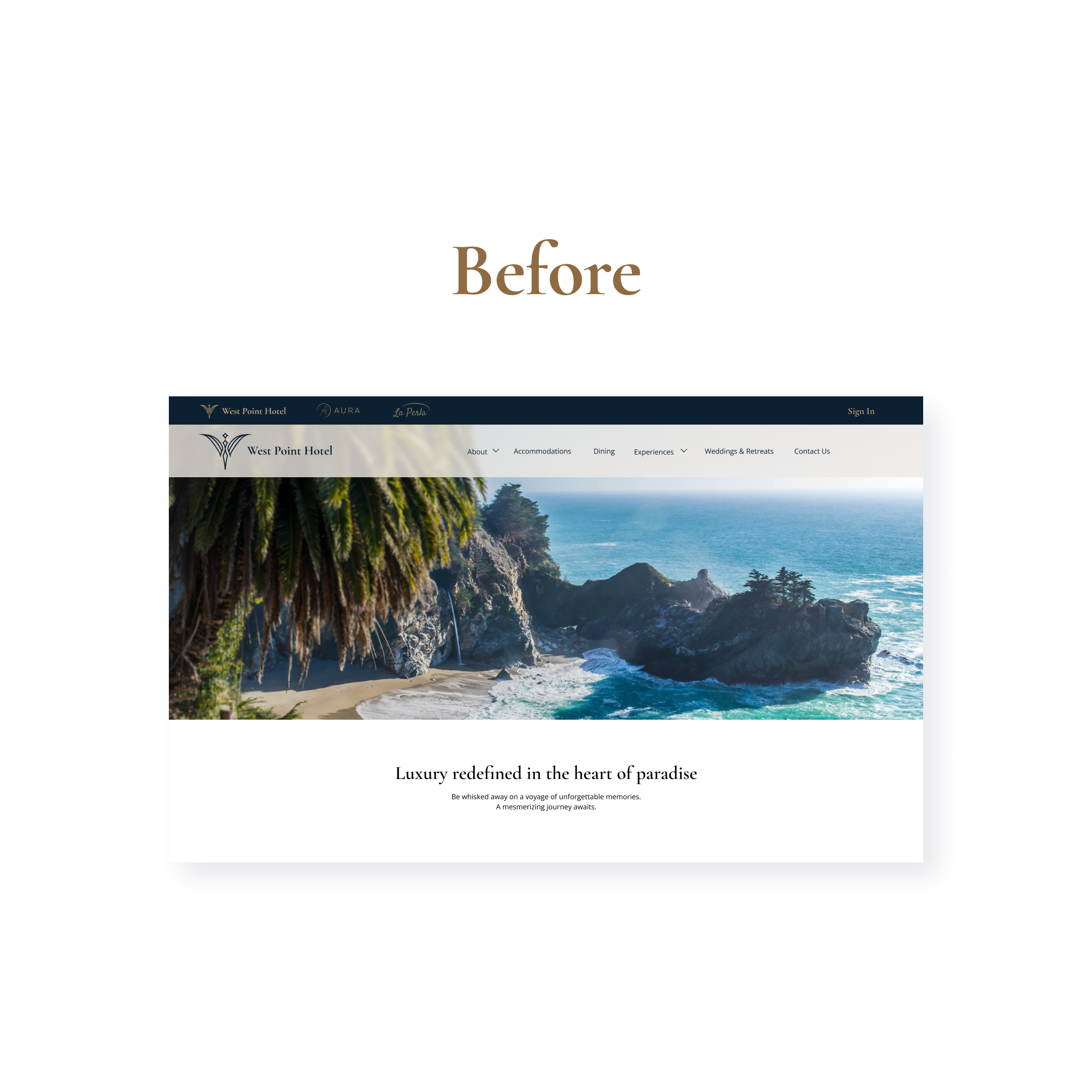
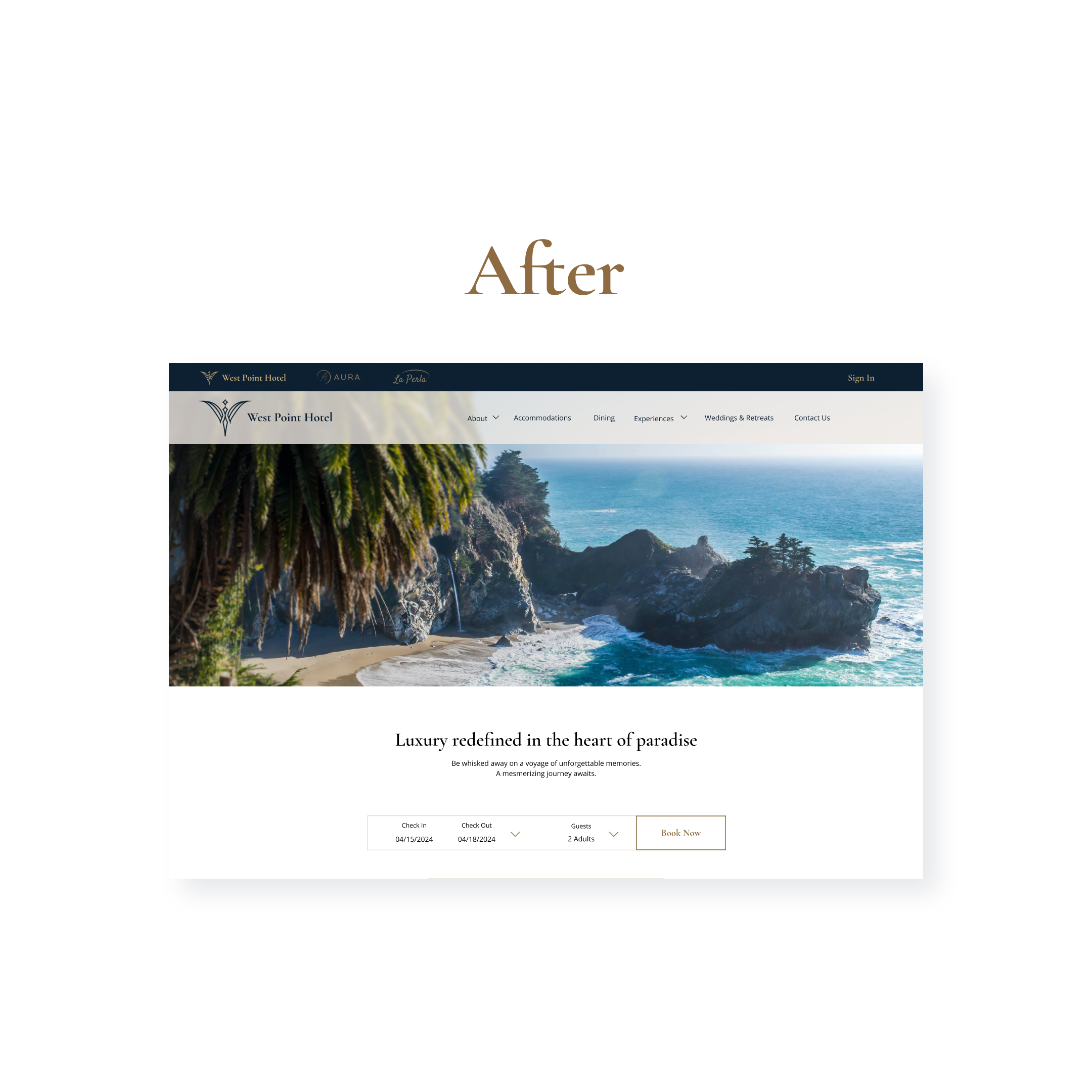
Call-to-Action for Booking on Homepage


- Users struggled to find booking options.
Before:
- Implemented a prominent "Book Now" CTA on the homepage.
After:
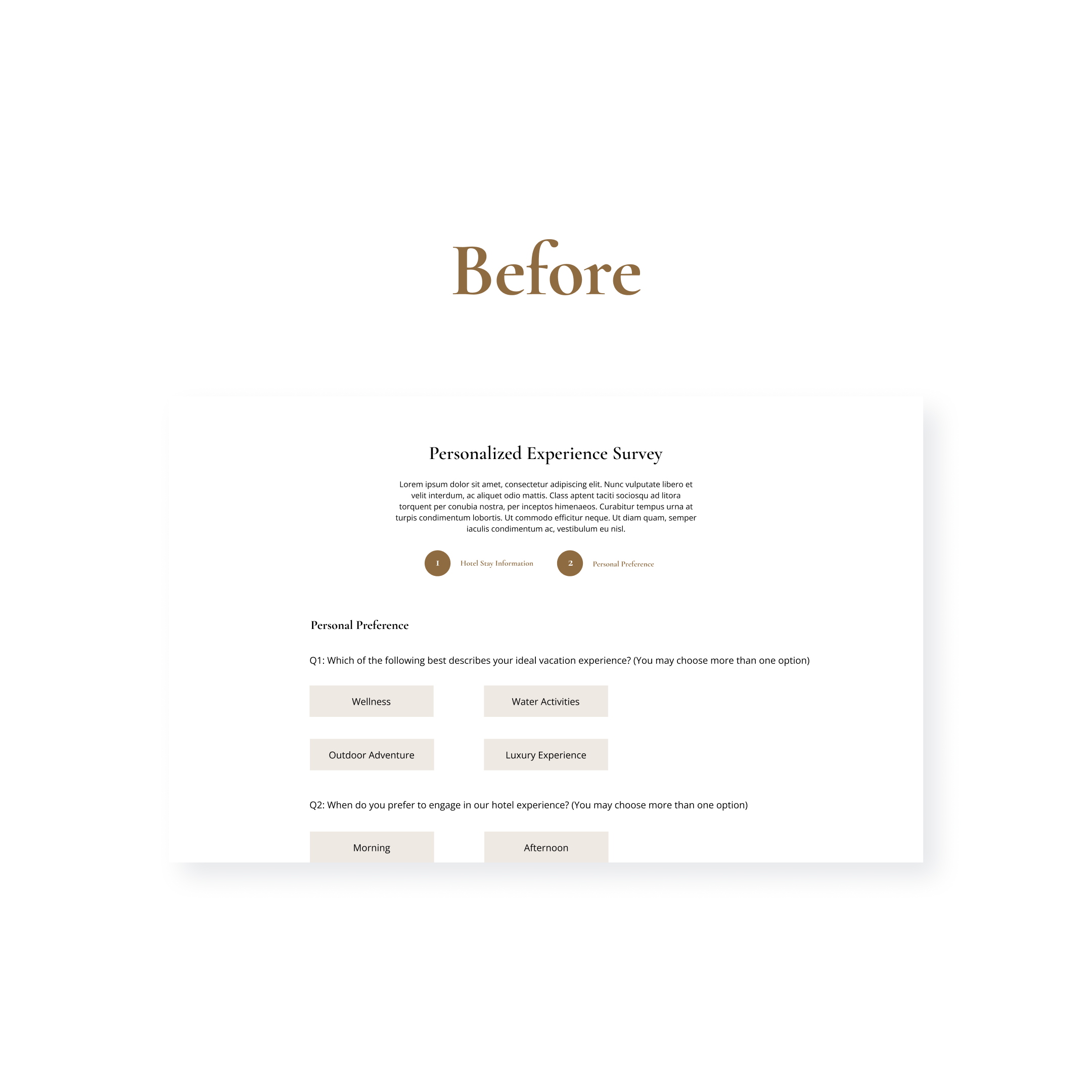
Itinerary Page


- Users found it challenging to create itineraries.
Before:
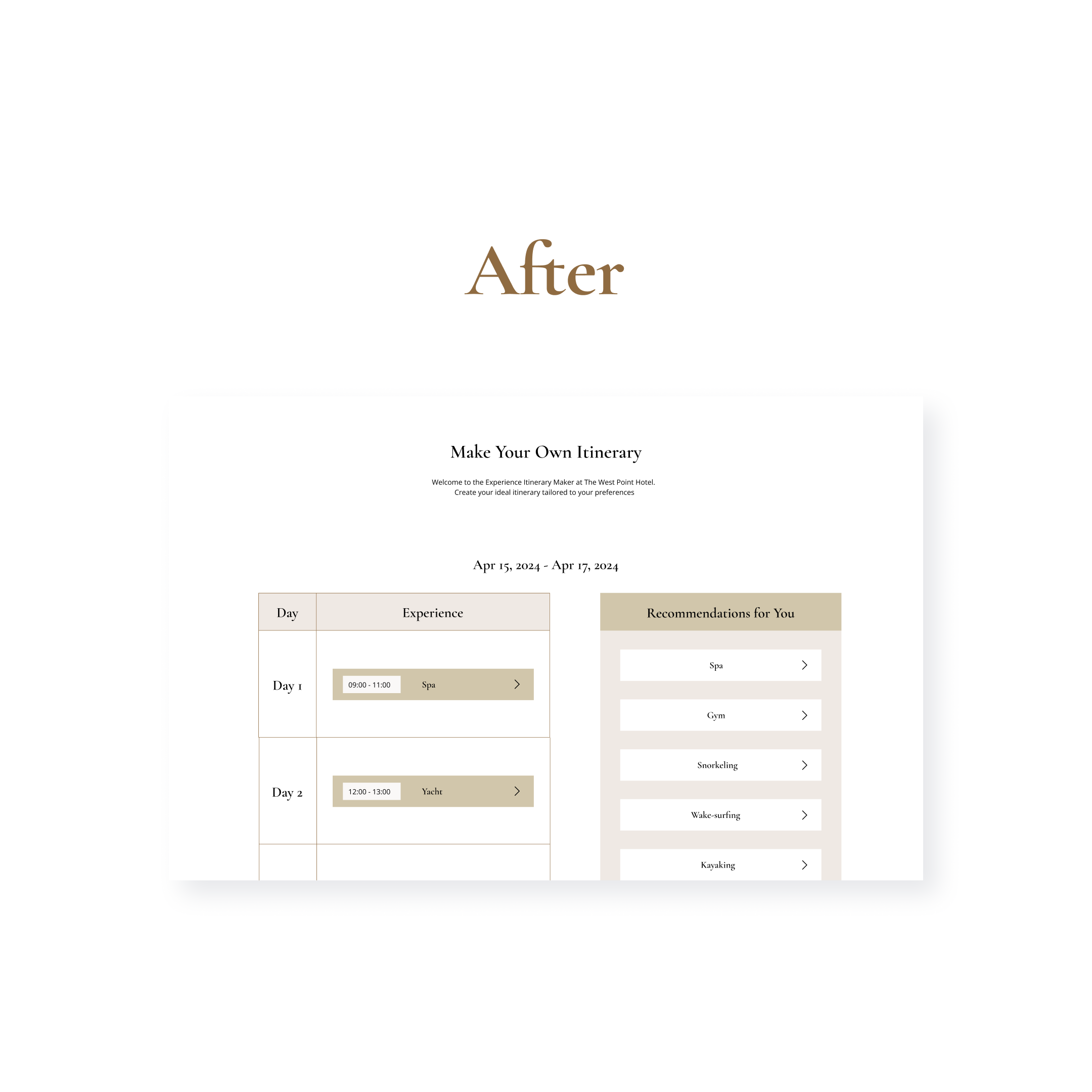
- Create packages that include multiple activities and display these packages in itinerary view.
- Allow users to select an itinerary and edit it by removing or adding experiences as desired.
After:
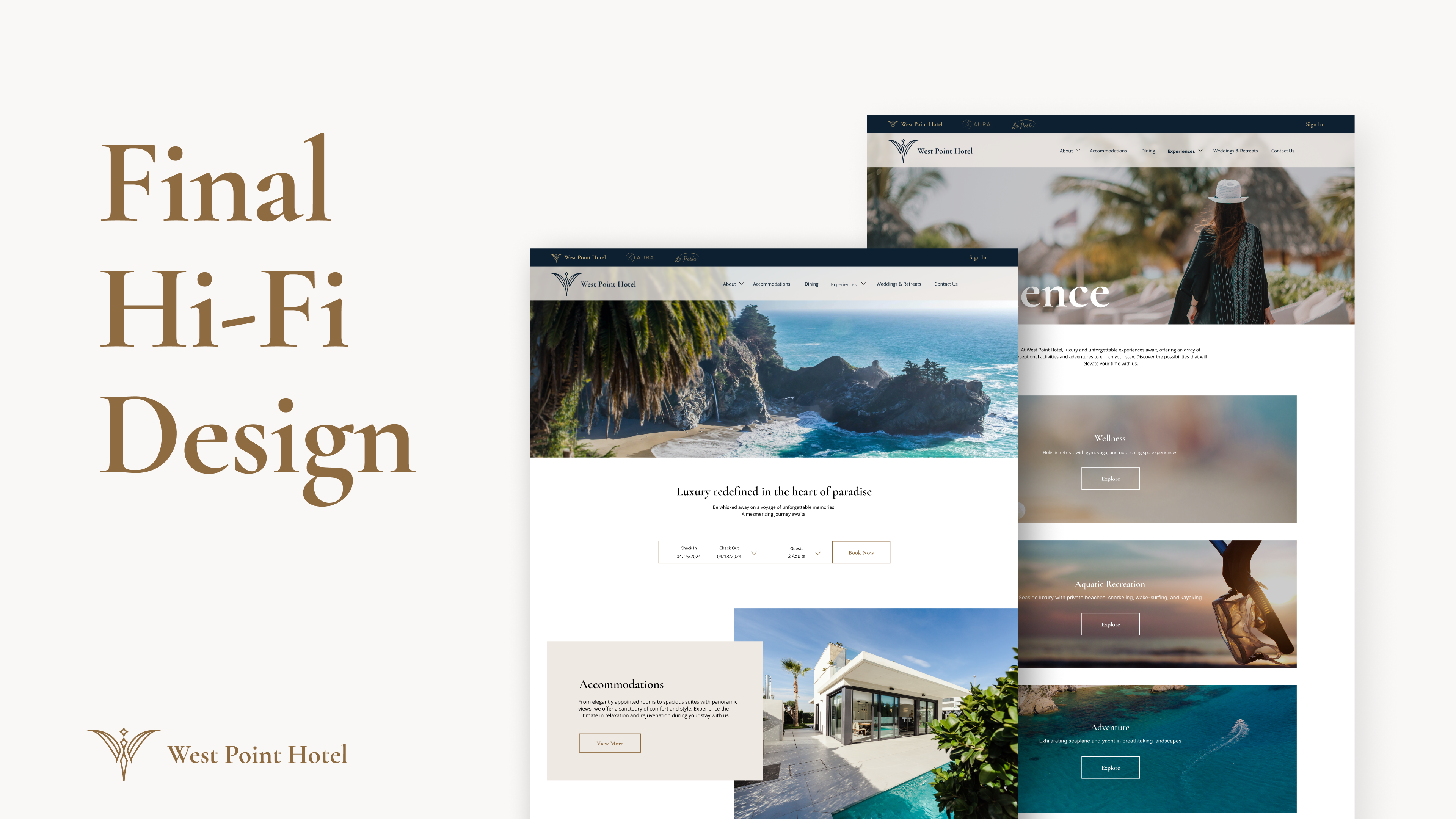
Final Hi-Fi
The final iteration of West Point Hotel's website incorporates client and user feedback to provide an intuitive, visually appealing, and highly functional website experience.

Reflection and Learnings
- Client Collaboration:
- Designing for an established brand requires aligning with business goals and client feedback.
- WordPress Development:
- Gained hands-on experience in leveraging WordPress for an optimized web experience.
- Iterative Design:
- Constant user testing and refinements lead to a appealing and intuitive final product.
Next Project is...