
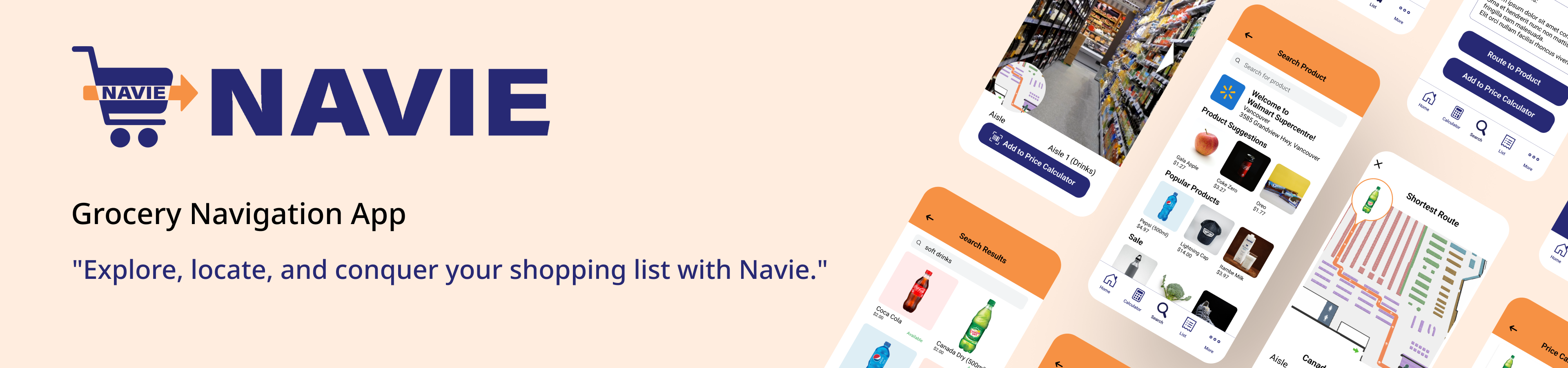
Navie
A user-focused mobile app designed to improve your grocery shopping experience. Through user research, wireframing, prototyping, and usability testing, Navie offers easy route finding, quick product search, and convenient shopping list management, providing an intuitive experience.
Role
UI/UX Design, UX Research, Usability Testing
Tools
Figma, Adobe Illustrator
Duration
Sep 2023 – Dec 2023 (3 months)
Features

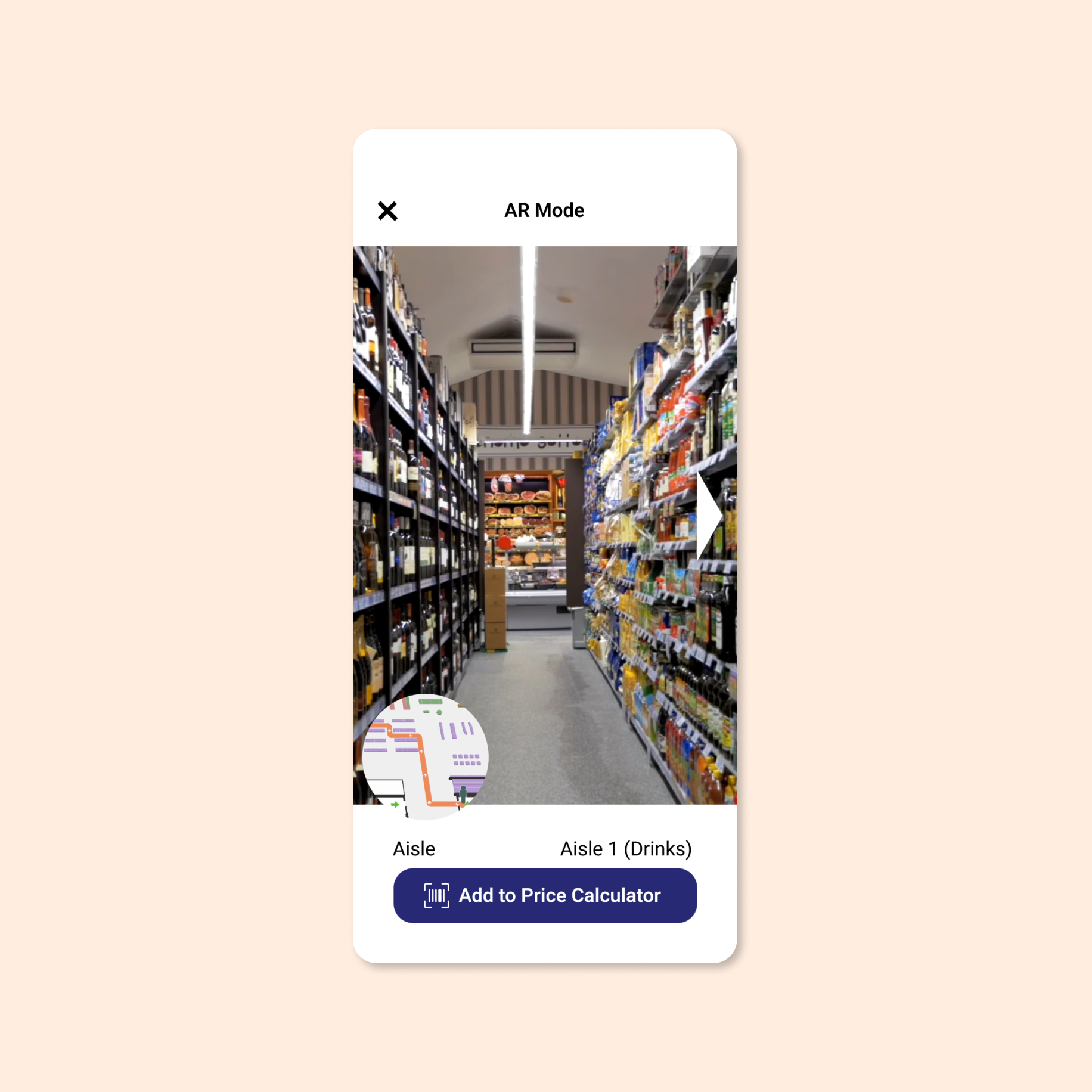
Route Finding
- Locate products effortlessly within store
- Navigate directly to the aisle where your desired items are located
- Augmented reality (AR) functionality provides interactive visual cues, guiding you directly to your selected items
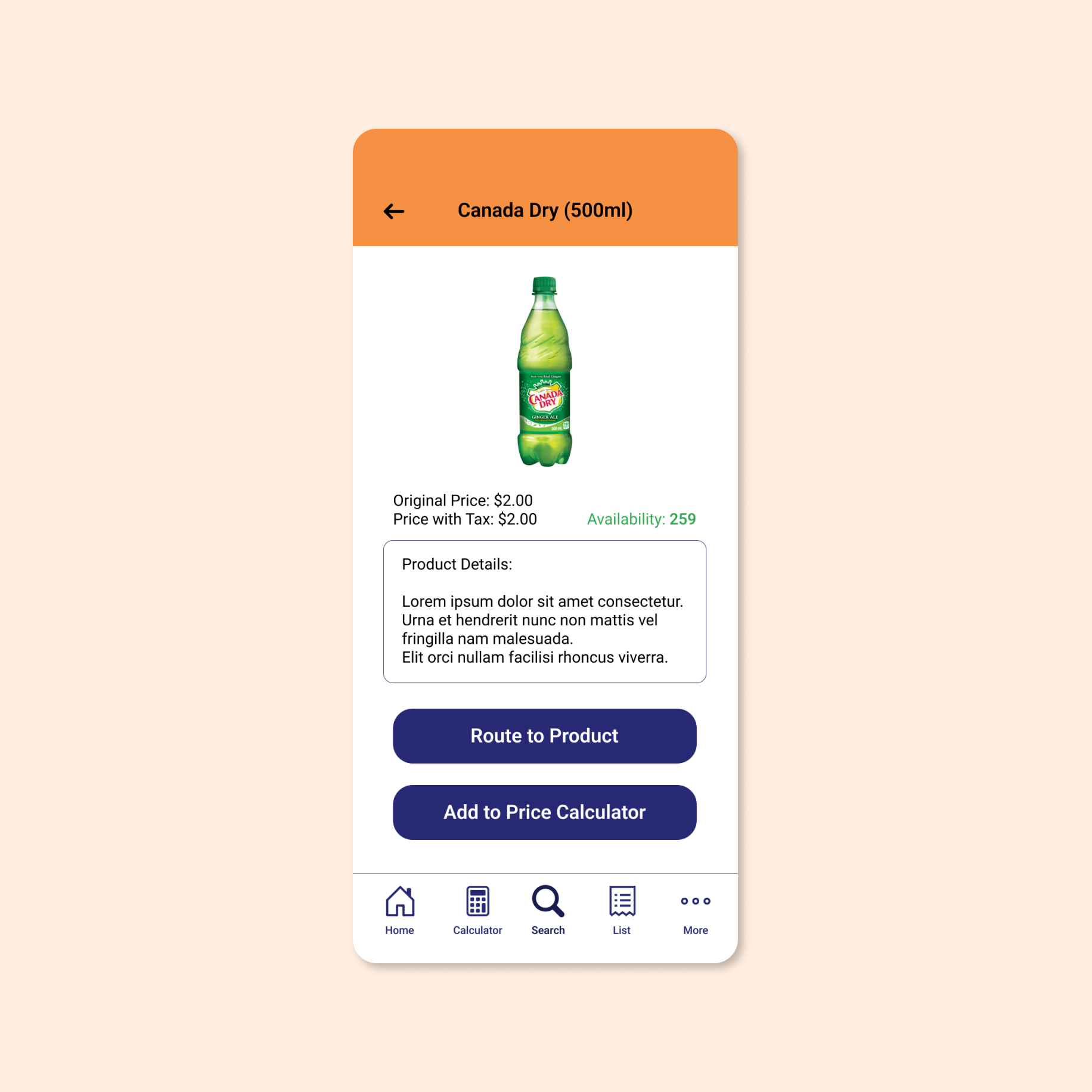
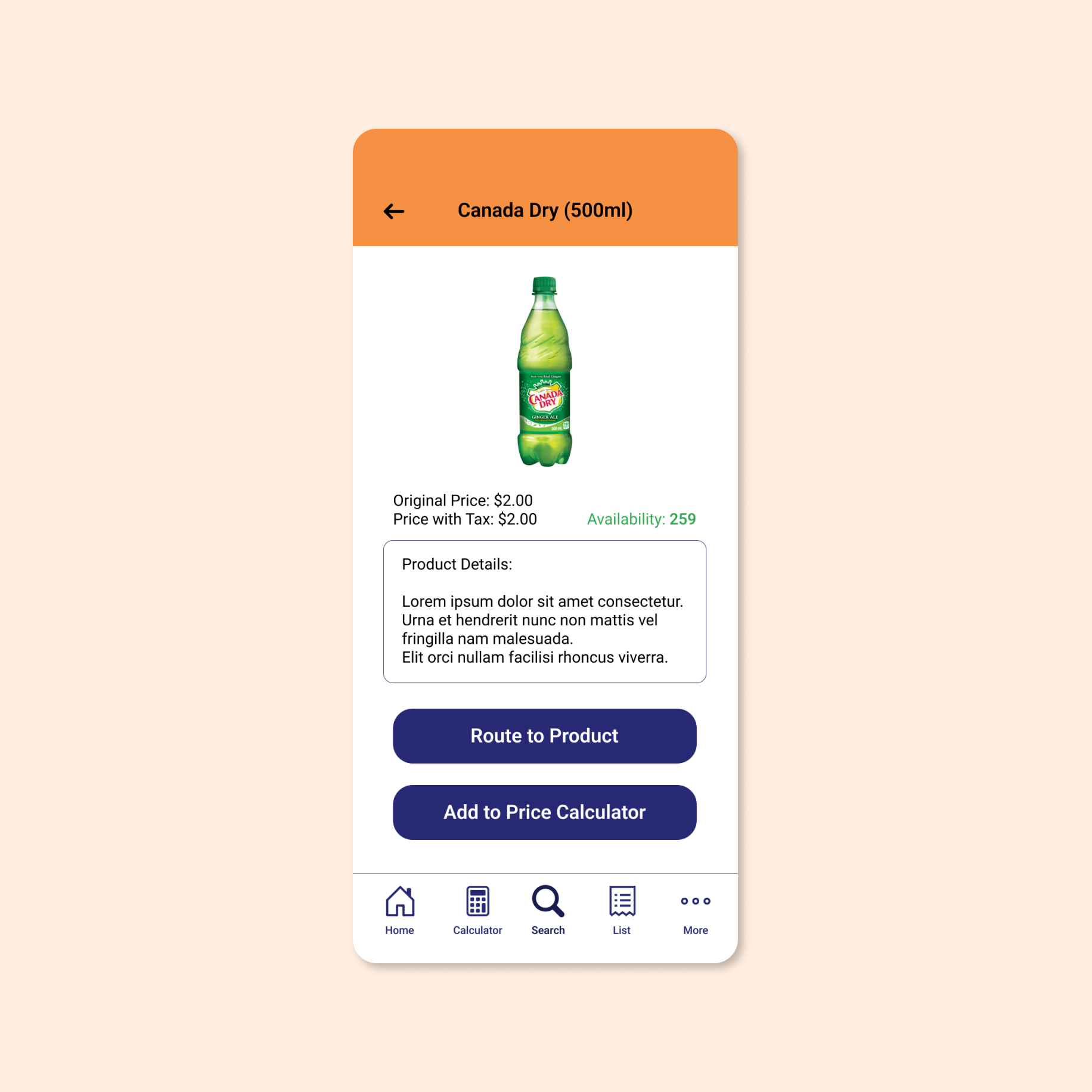
Product Search
- Easily search for products within store
- Check current product availability


Product Search
- Easily search for products within store
- Check current product availability

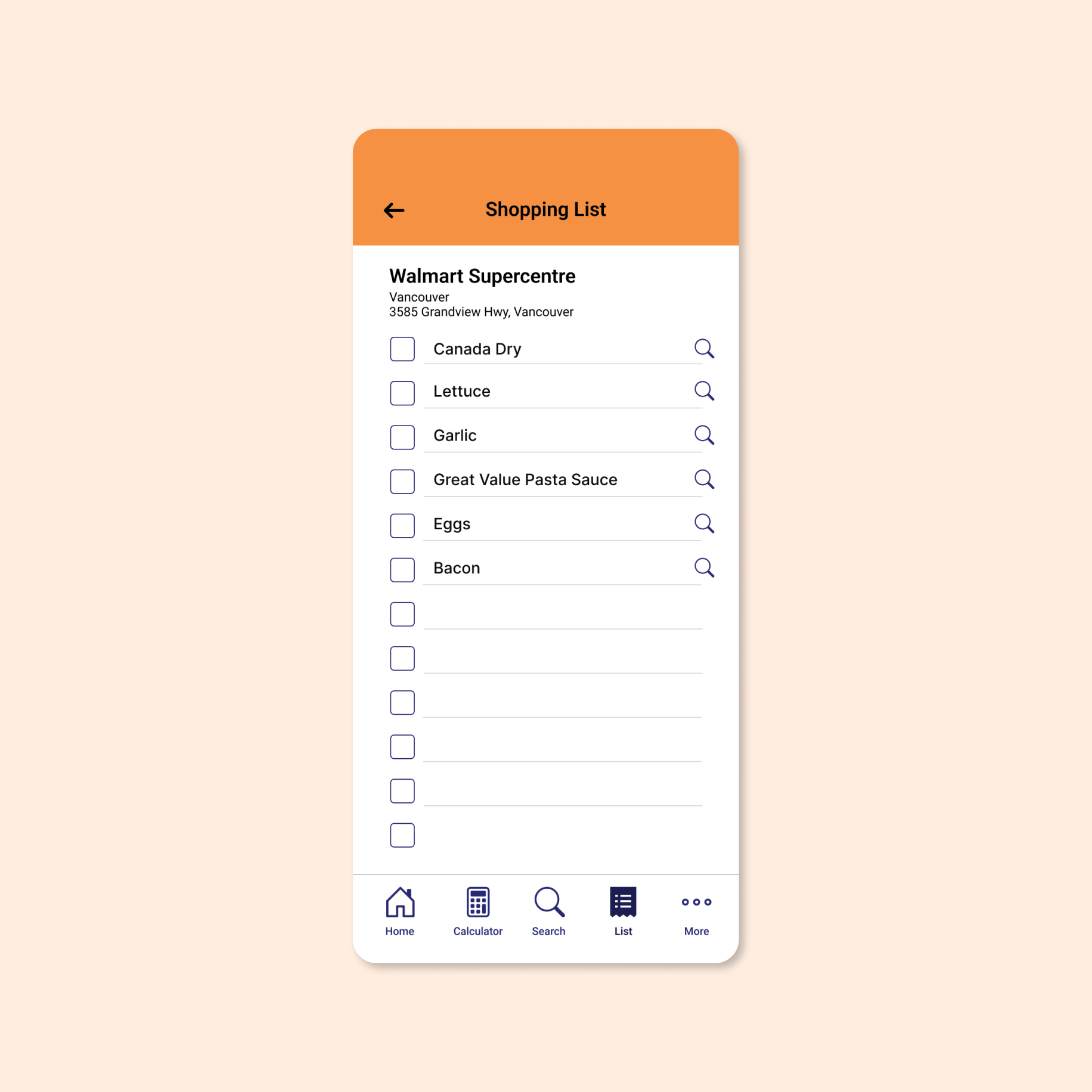
Shopping List
- Create and manage your personal shopping lists
- Enjoy a streamlined and organized shopping experience, without juggling multiple apps while shopping
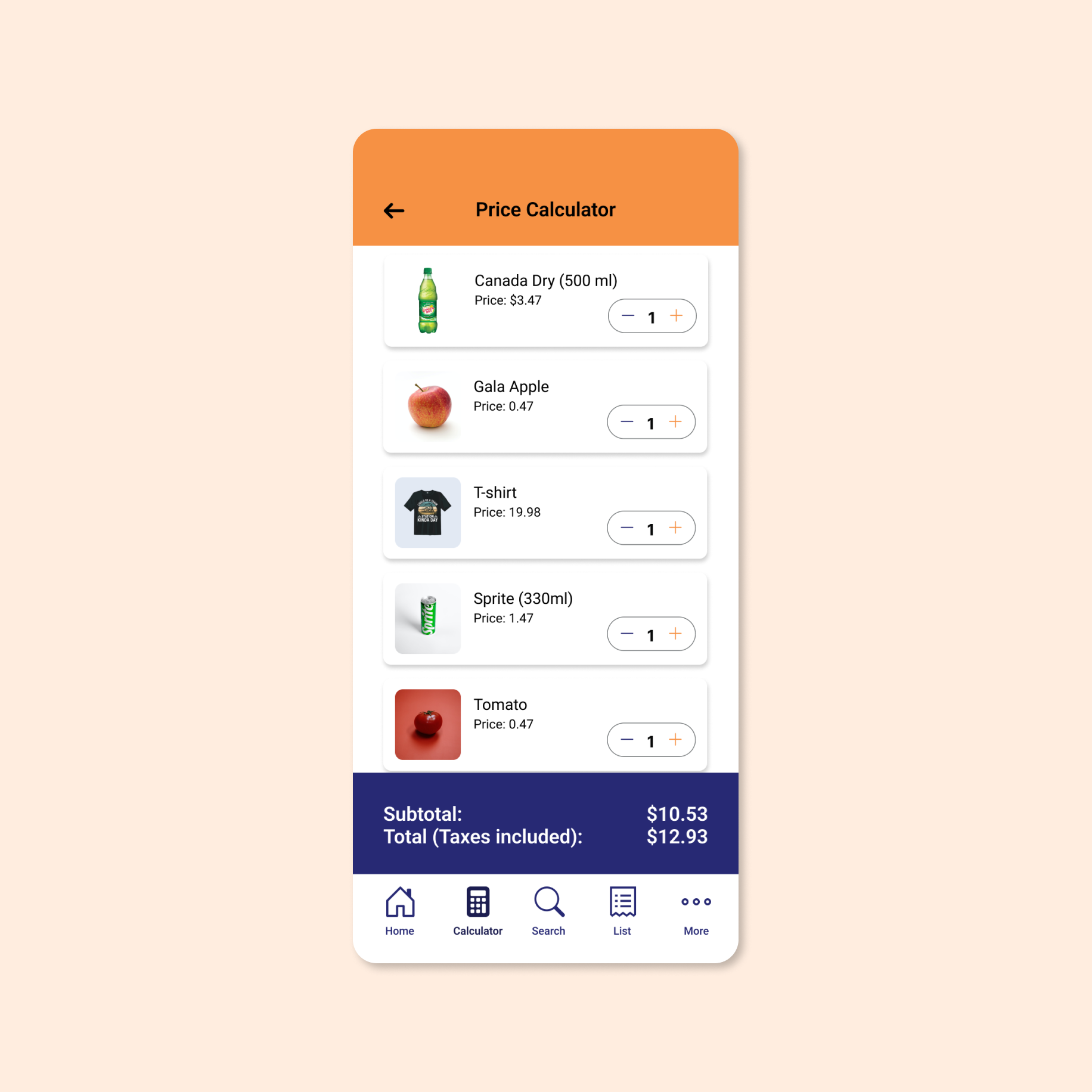
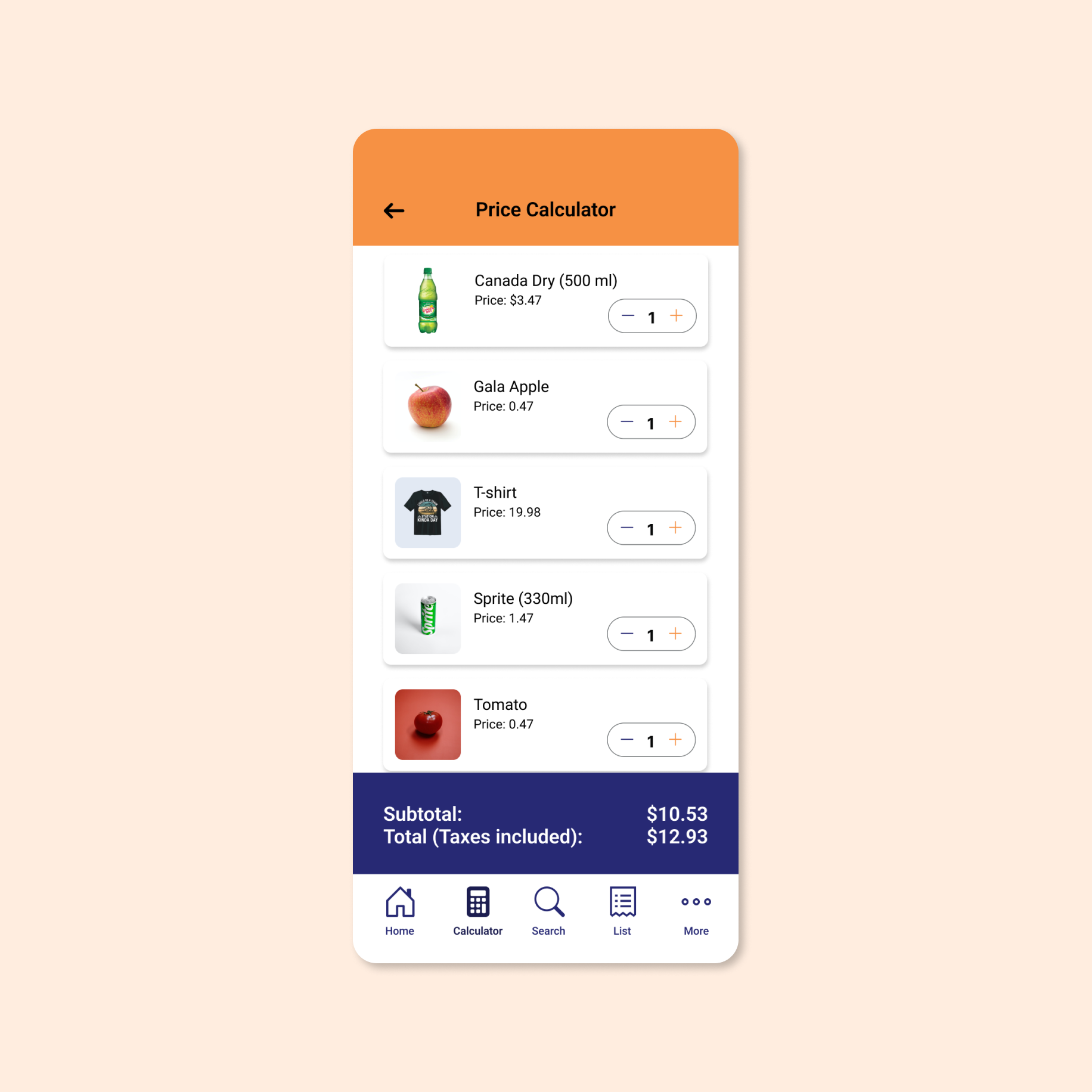
Price Calculator
- Calculate the total cost of your cart, including taxes and any additional fees
- Keep track of your spending and stay within budget


Price Calculator
- Calculate the total cost of your cart, including taxes and any additional fees
- Keep track of your spending and stay within budget
User Research
- Users often struggle with locating specific products in grocery stores, which can lead to inefficient shopping experiences.
- Users often encounter difficulties in determining whether desired items are in stock before heading to the store.
- Users are uncertain about the final price of items, especially after factoring in taxes and fees.
- Users would benefit from a digital system, such as a mobile app or digital cart integration, to streamline their shopping experience.
Style Guide

Wireframing
Wireframing serves as a blueprint for creating user interfaces. It provides a visual representation of the structure and layout of an application or website, focusing on functionality and user experience.

Usability Testing
Usability testing is crucial in ensuring Tranquify meets the needs and expectations of its users. The testing was conducted with 5 participants, revealing 4 key areas for improvement.
Favoriting System


- The heart icon used to "Favourite" an item was not easily noticeable to users.
Before:
- The heart icon for favoriting meditation content was made more prominent and repositioned for greater visibility, allowing users to save their favorite meditations effortlessly.
After:
Meditation Categories


- Participants expressed confusion about the category cards on the meditation page, as they were unclear about the purpose of these cards.
Before:
- Labels were added above meditation categories to clarify their purpose, addressing user confusion.
After:
Weather Section


- The weather feature on the homepage created slight confusion for users, as it detracted from the app's primary goal of promoting mindfulness and relaxation.
Before:
- The weather feature on the homepage was redesigned to be less prominent, ensuring it supports the app’s purpose without overshadowing its core features.
After:
Final Design
The final design of Navie reflects a user-centered approach, incorporating feedback from usability testing to create a more intuitive and visually appealing experience.

Next Project is...