
Tranquify
A user-friendly mobile app designed to enhance mood tracking and meditation. By prioritizing user research, prototyping, and usability testing, Tranquify offers a seamless experience for tracking moods and practicing meditation, with personalized suggestions for self-care.
Role
UX/UI Design, Graphic Design, Usability Testing, Front-end Development
Tools
Figma, Adobe Illustrator, Adobe After Effects, Next.js
Duration
Feb 2024 – May 2024 (3 months)
Problem
- Stress & Anxiety:
- A growing number of people face stress and struggle to achieve inner peace.
- Lack of Mental Health Support:
- Many individuals struggle with managing emotional health on their own.
- Difficulty in Building Healthy Habits:
- Incorporating meditation and mindfulness into daily life can be challenging.
Solution
- Tracks Mood Patterns:
- Helps users monitor their emotional well-being over time.
- Provides Personalized Recommendations:
- Provides tailored mental well-being and meditation tips.
- Integrates Meditation Contents:
- Offers guided sessions and resources for seamless meditation practice.
Features

Mood Tracking
- Track daily mood, stress levels, and sleep quality
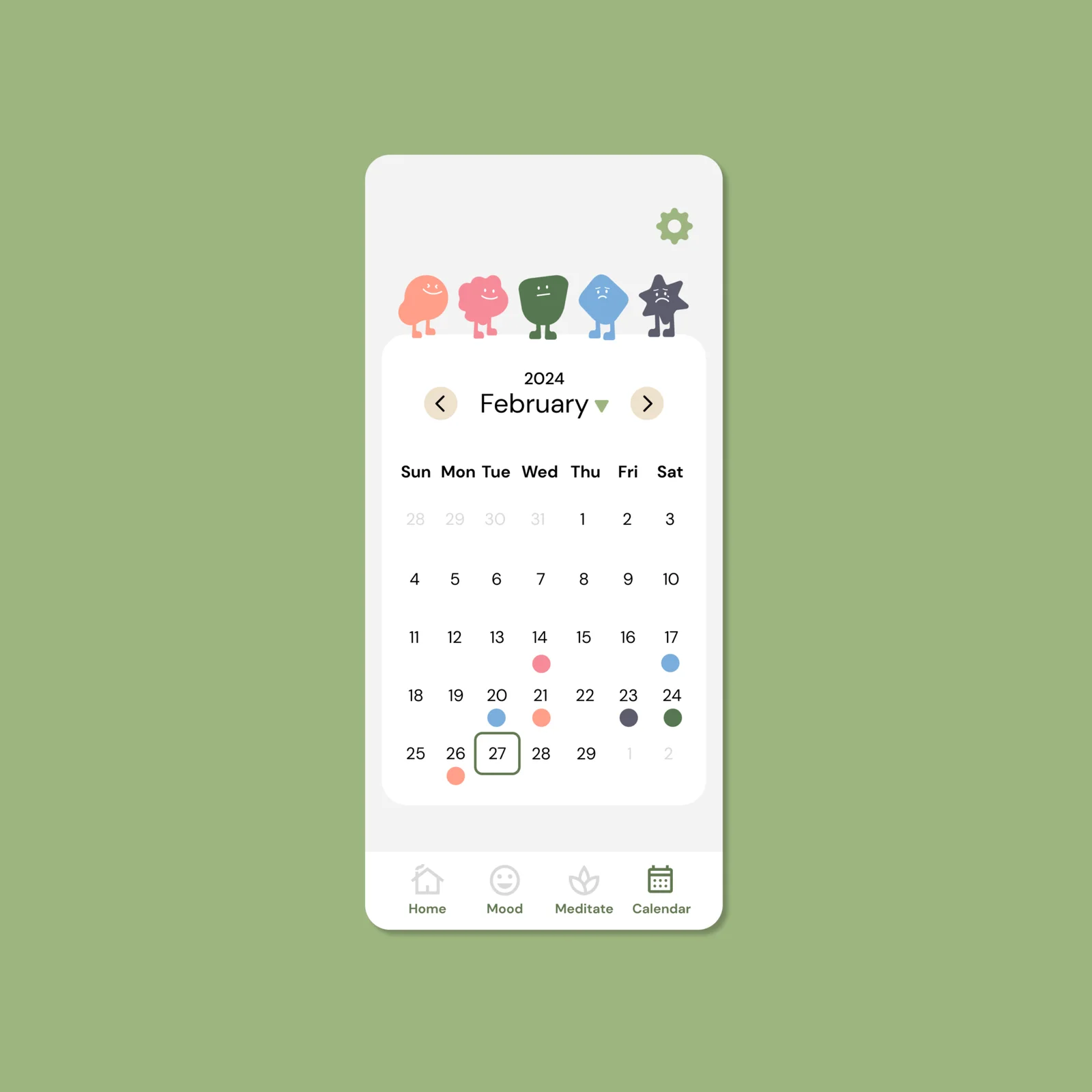
- Visualize your emotional journey through Mood Calendar
Personalized suggestions
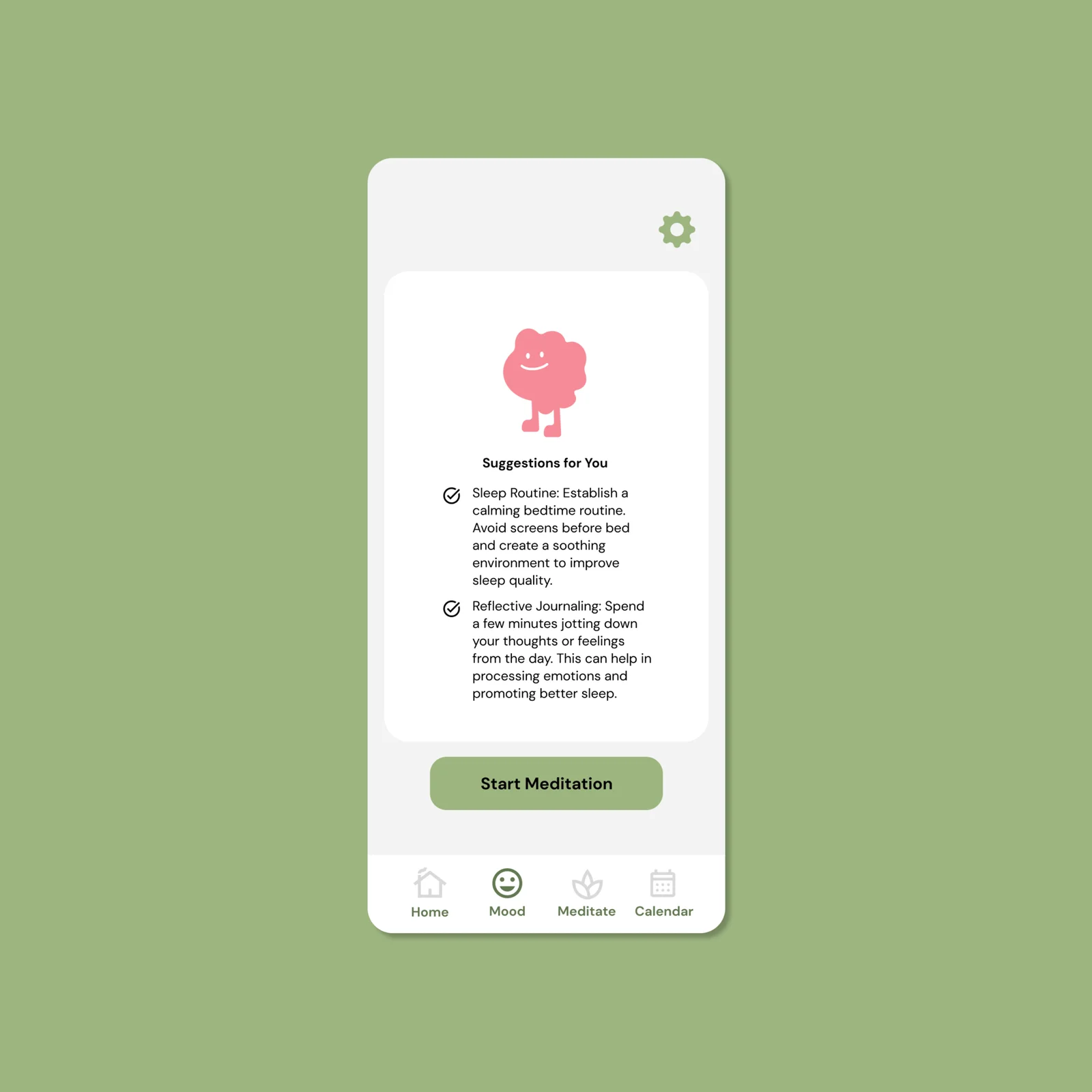
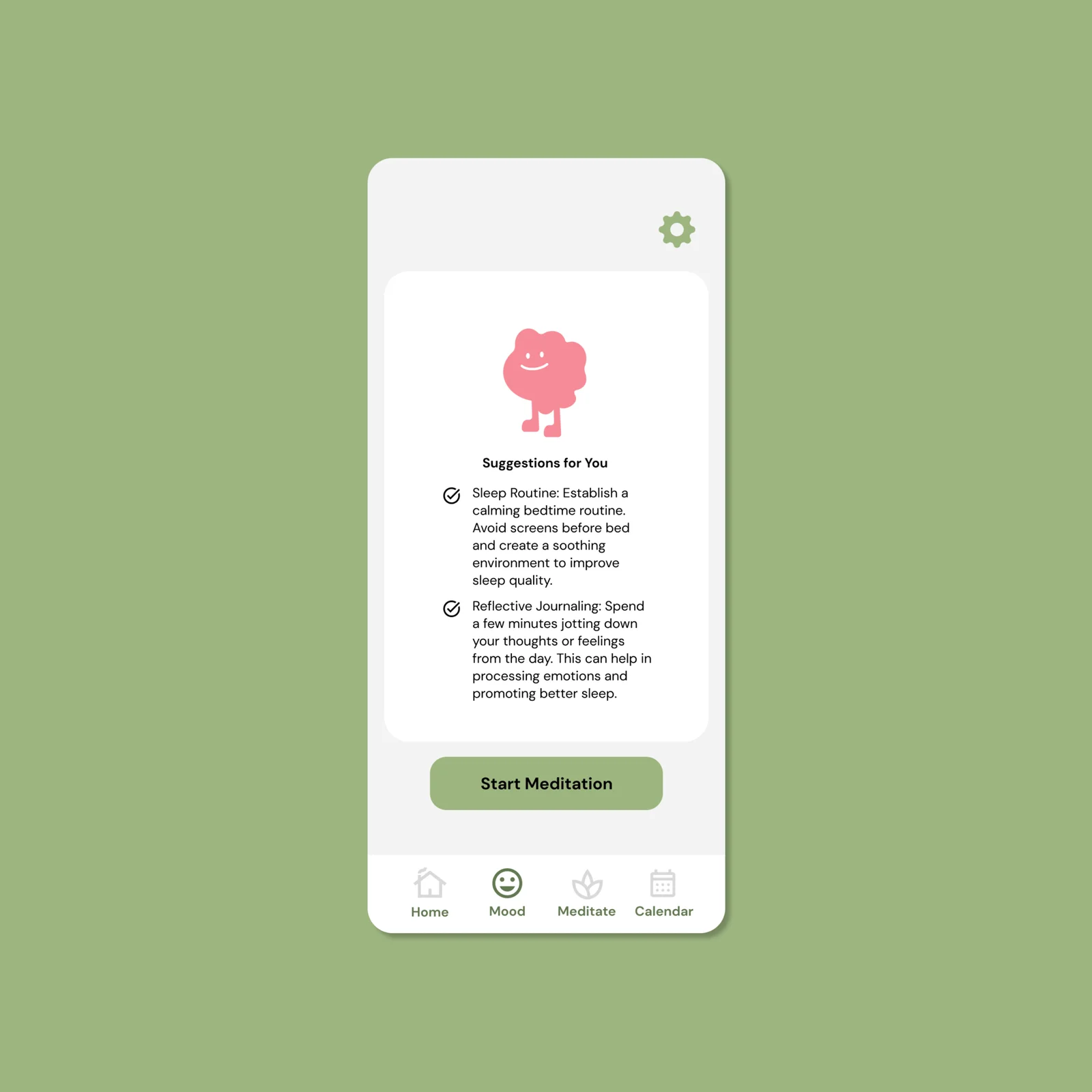
- Get personalized suggestions according to your mood tracking input
- Get customized recommendations of meditation content for better self-care


Personalized suggestions
- Get personalized suggestions according to your mood tracking input
- Get customized recommendations of meditation content for better self-care
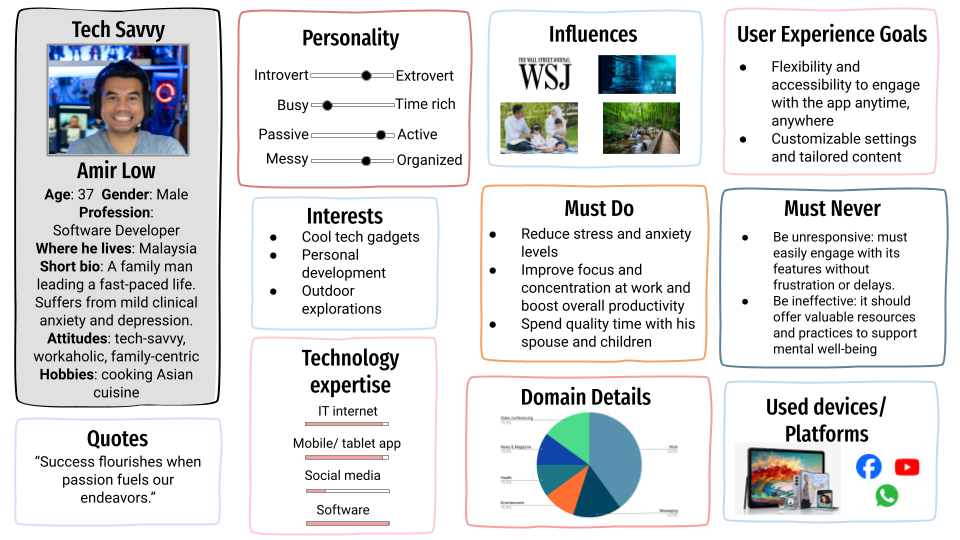
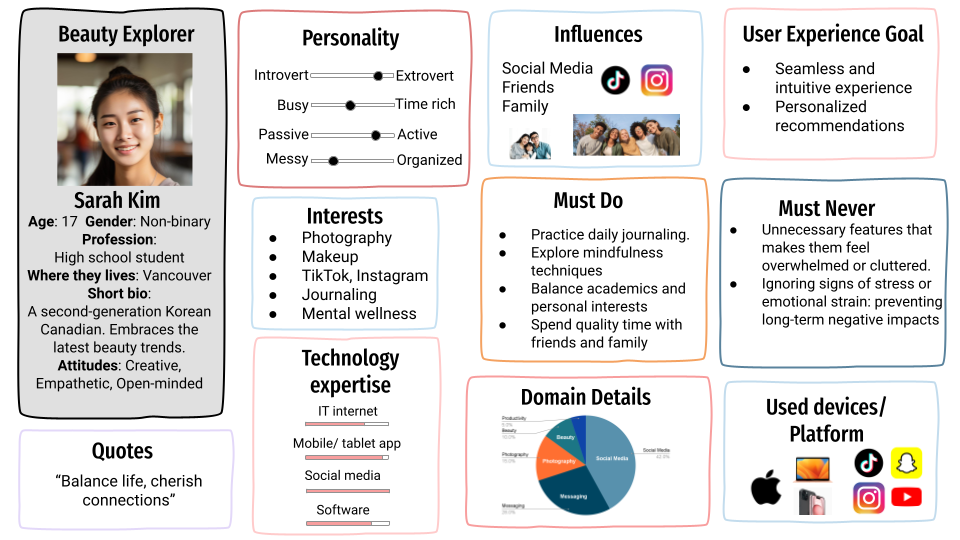
User Persona
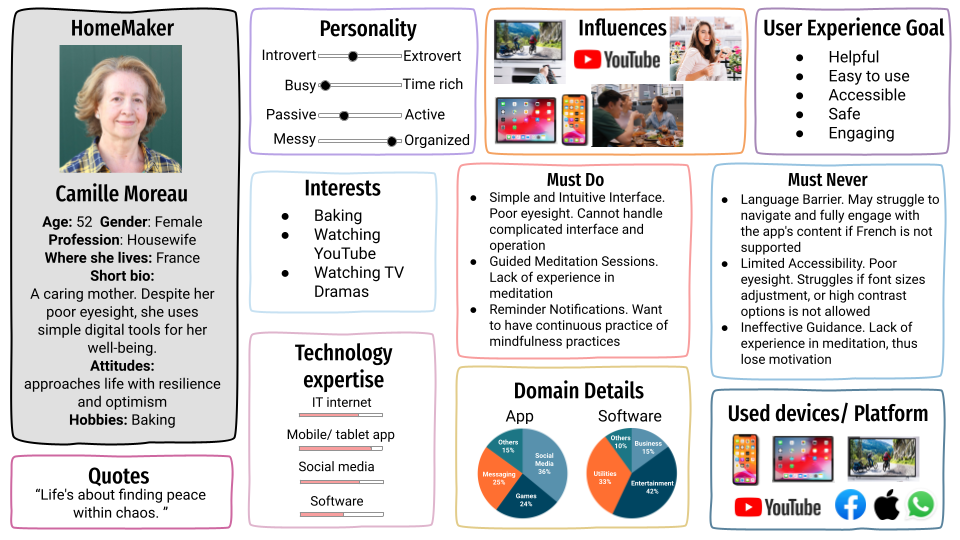
Crafting user personas for end users provides essential insights into our target audience. This approach prioritizes user needs, allowing us to customize our products accordingly and deliver a delightful user experience.
- Primary Persona: Elderly Individual
- The primary user is an older adult experiencing memory challenges who must manage multiple medications daily.
- Secondary Persona: Caregiver
- The secondary user is a caregiver responsible for overseeing the medication schedules of their loved ones.
- Secondary Persona: Caregiver
- The secondary user is a caregiver responsible for overseeing the medication schedules of their loved ones.



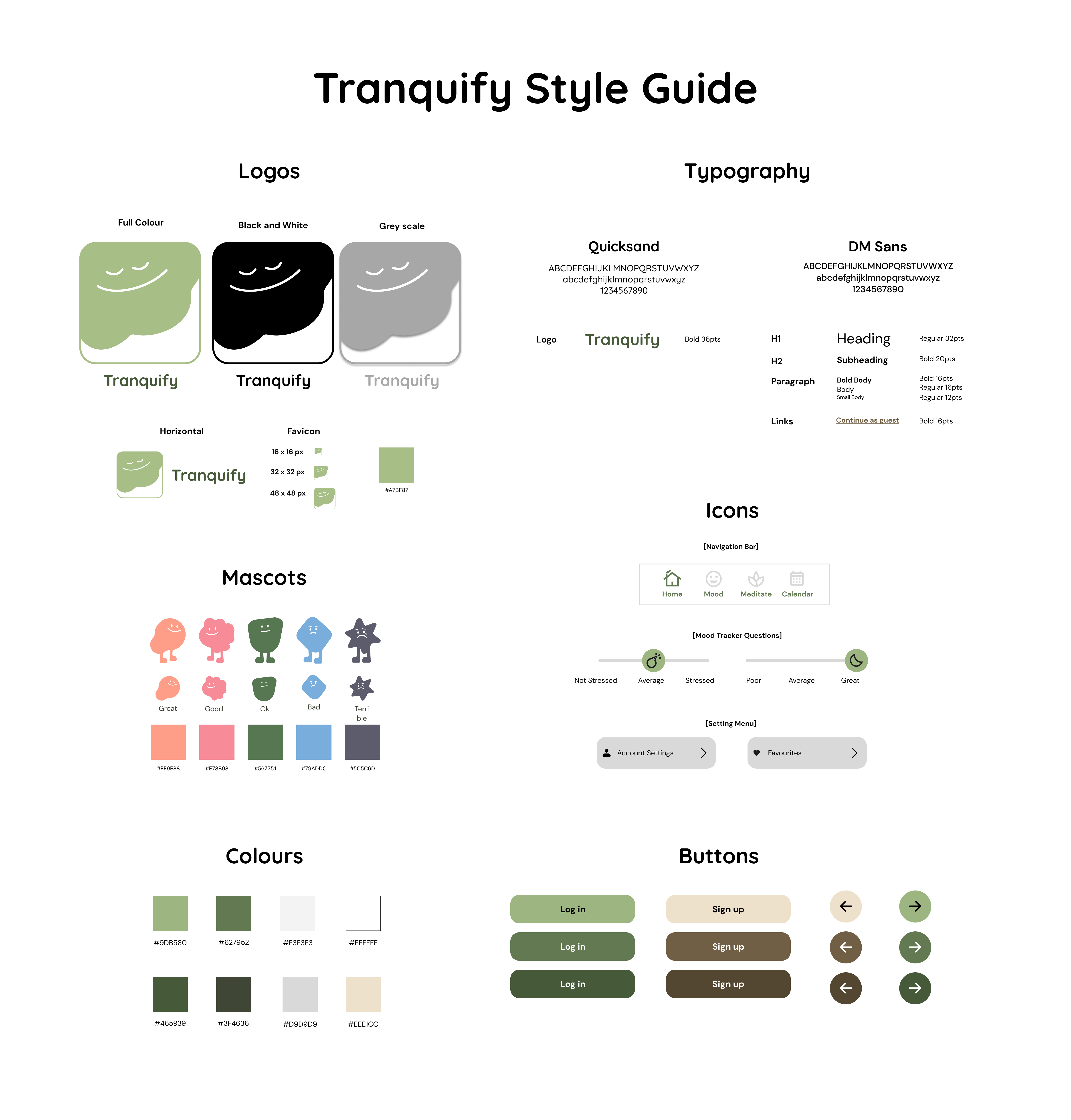
Style Guide

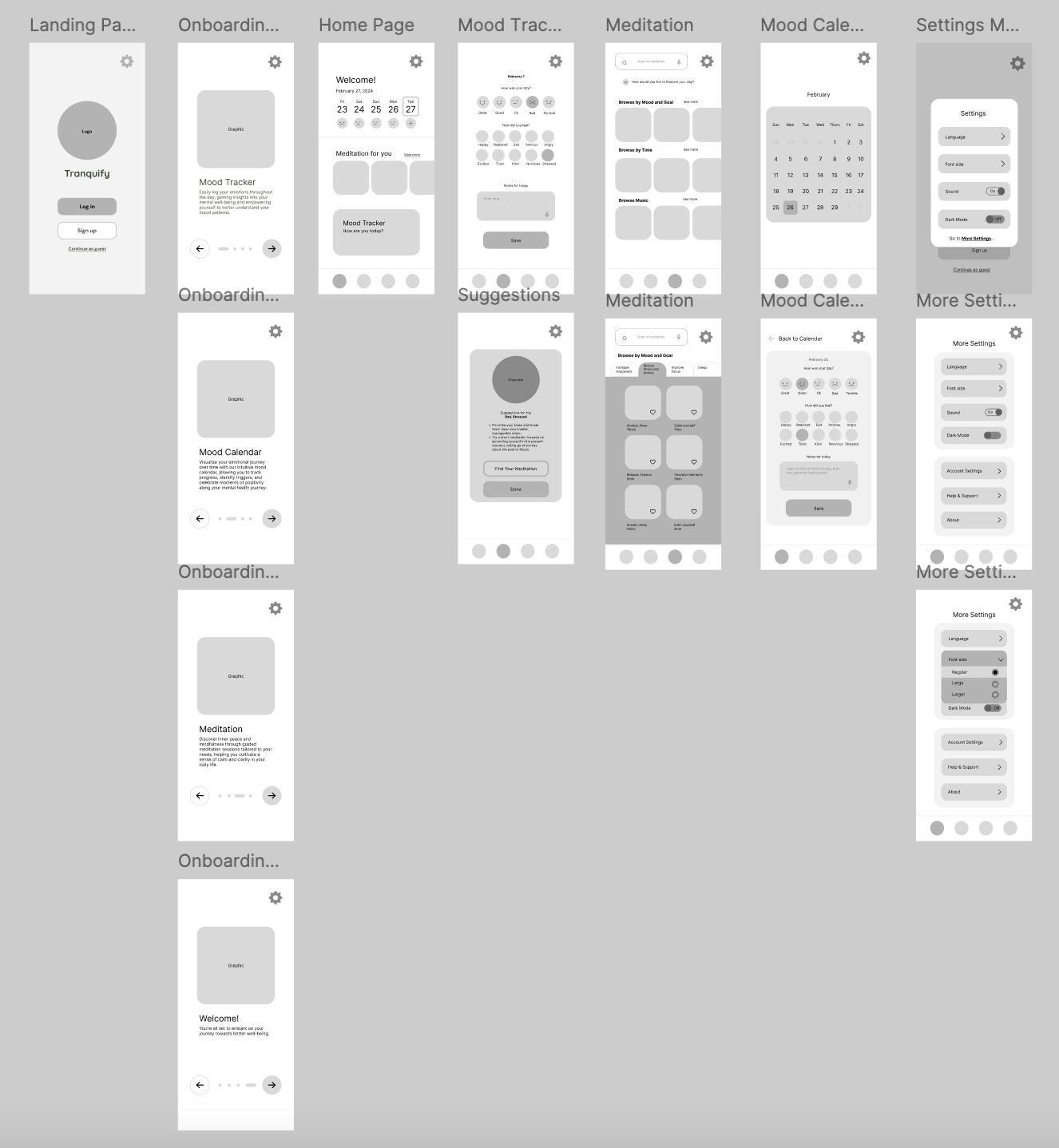
Wireframing
Wireframing serves as a blueprint for creating user interfaces. It provides a visual representation of the structure and layout of an application or website, focusing on functionality and user experience.

Major Screens in Tranquify:
- Home:
- Users can view their mood over the week in a calendar view and recommended meditation content.
- Mood Tracker
- The app allows users to log their emotions, enter a short journey, and gain personalized recommendations to improve their mental well-being.
- Meditation Content
- Users can explore a library of guided meditations, breathing exercises, and mindfulness practices tailored to their preferences and goals.
- Mood Calendar
- Users can visualize their mood patterns over time on an interactive calendar, helping them track emotional trends and identify triggers or progress.
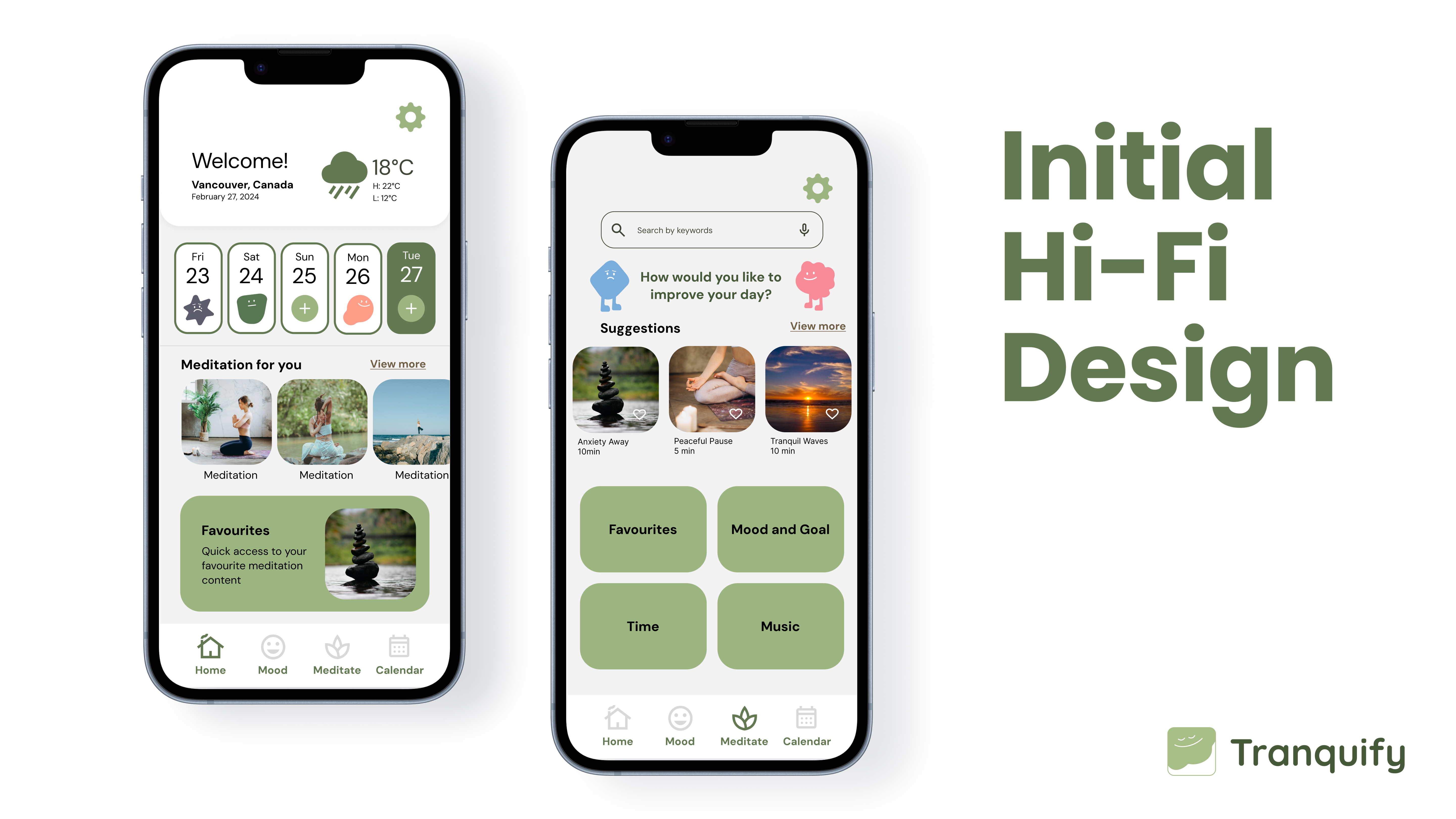
Initial Hi-Fi
The initial design of Tranquify focused on creating a mood tracking and meditation app that promotes a sense of calm and balance. The design choices were made with careful consideration of both aesthetic appeal and the emotional impact on users.

- Color Palette Integration:
- The green and beige color palette promotes calmness, stability, and trust, ensuring that users feel at ease while interacting with the app.
- Captivating Mascots:
- Mascots were introduced to represent mood states and foster a sense of engagement.
- Round borders:
- All design elements feature rounded borders to create a softer and more inviting user interface.
Usability Testing
Usability testing is crucial in ensuring Tranquify meets the needs and expectations of its users. The testing was conducted with 5 participants, revealing 4 key areas for improvement.
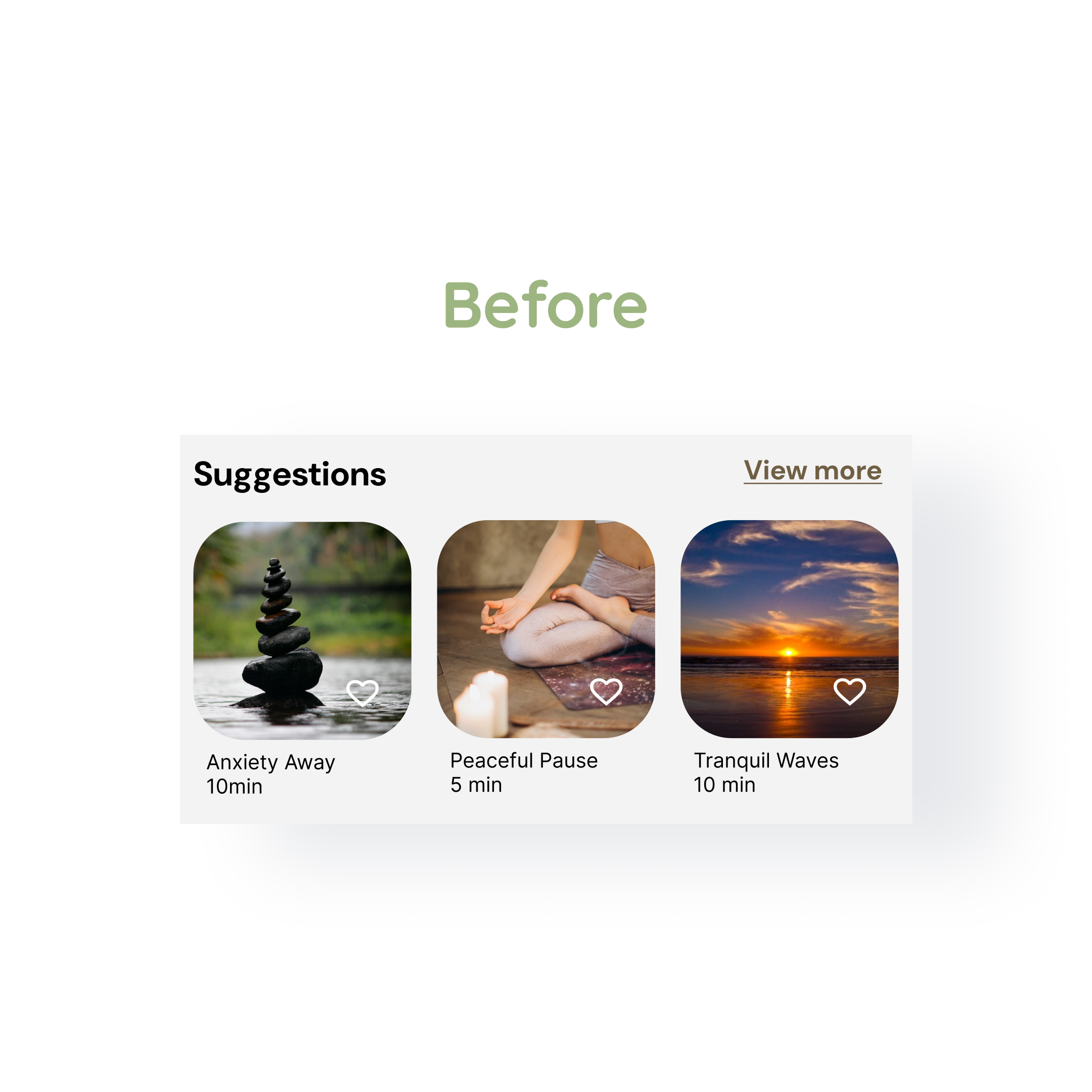
Favoriting System


- The heart icon used to "Favourite" an item was not easily noticeable to users.
Before:
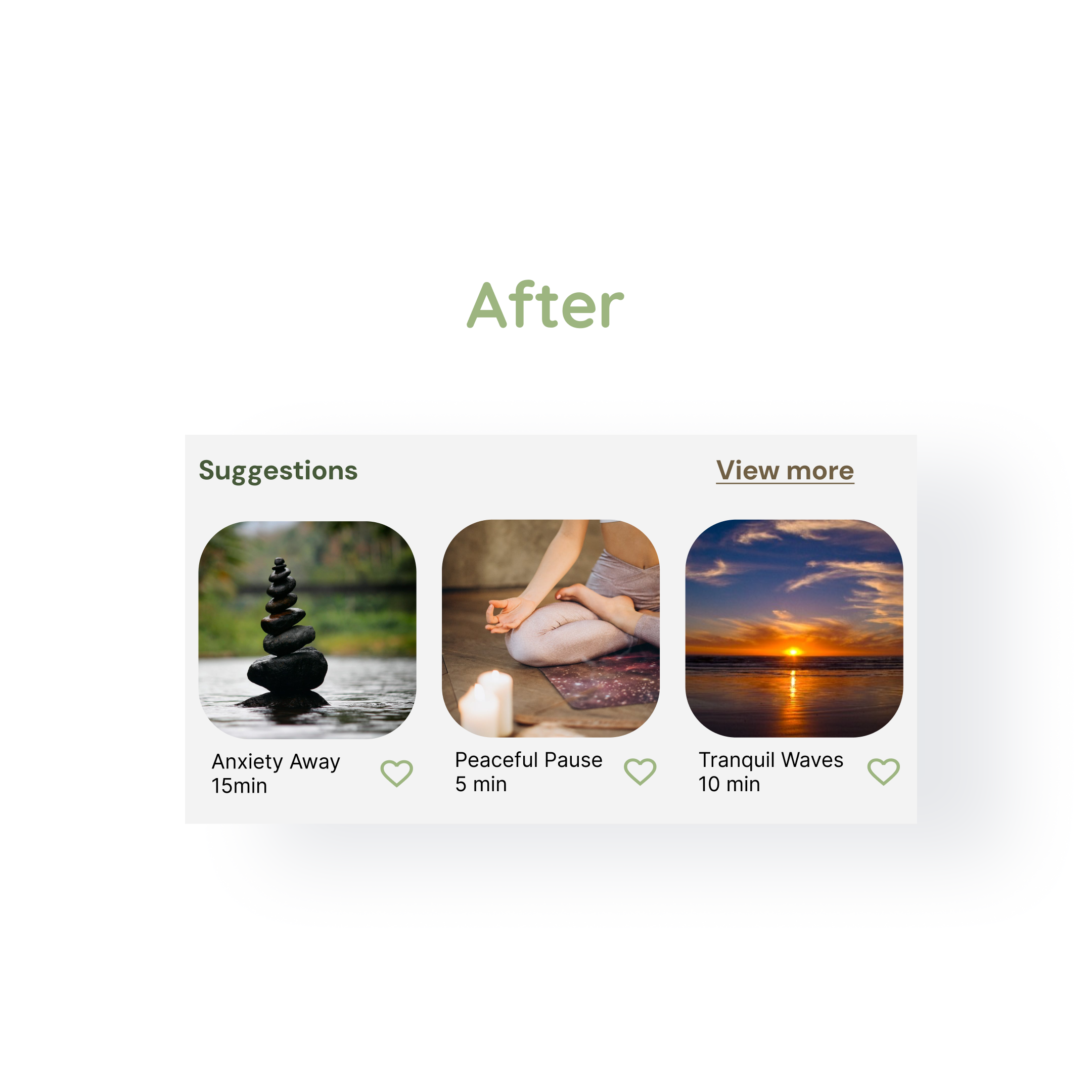
- The heart icon for favoriting meditation content was made more prominent and repositioned for greater visibility, allowing users to save their favorite meditations effortlessly.
After:
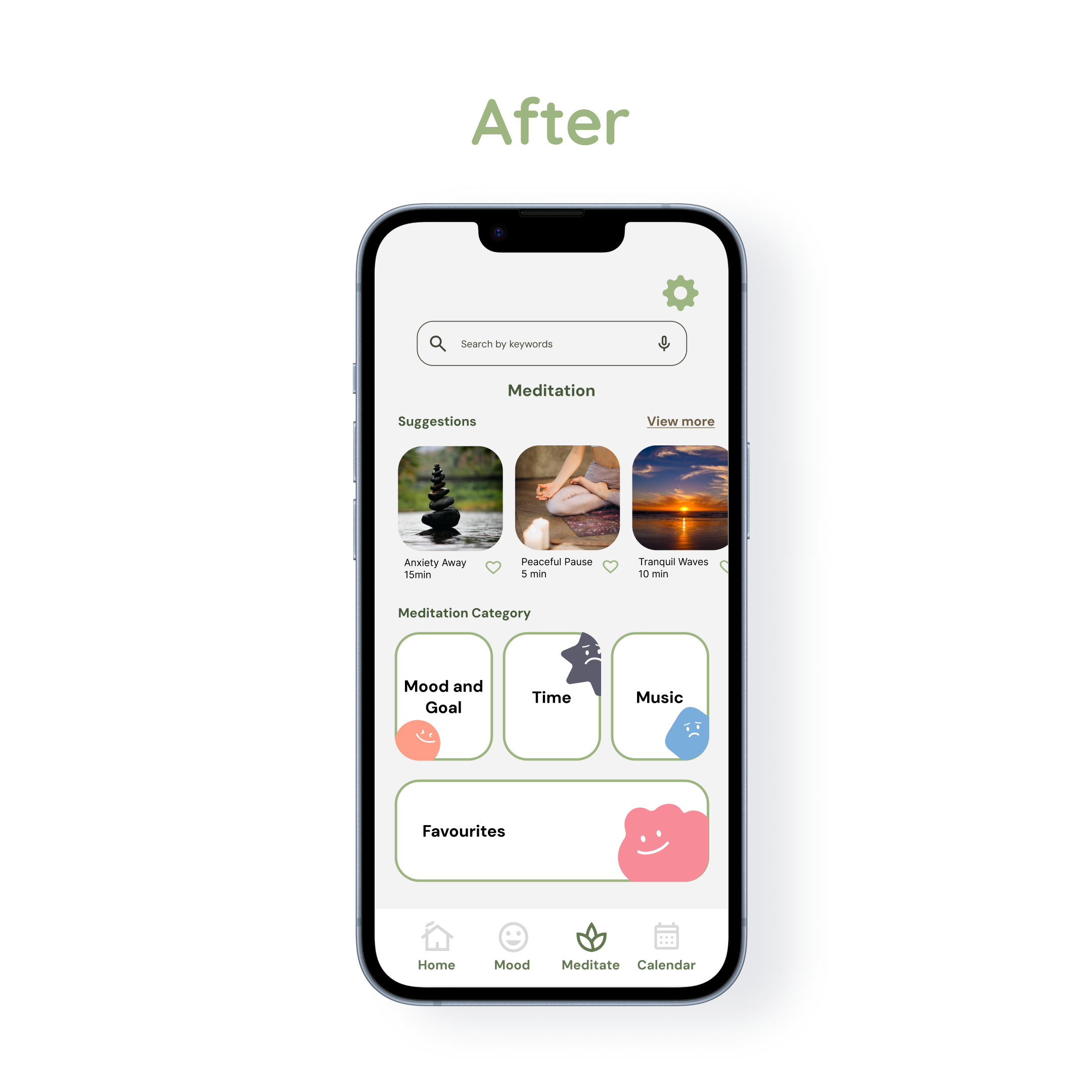
Meditation Categories


- Participants expressed confusion about the category cards on the meditation page, as they were unclear about the purpose of these cards.
Before:
- Labels were added above meditation categories to clarify their purpose, addressing user confusion.
After:
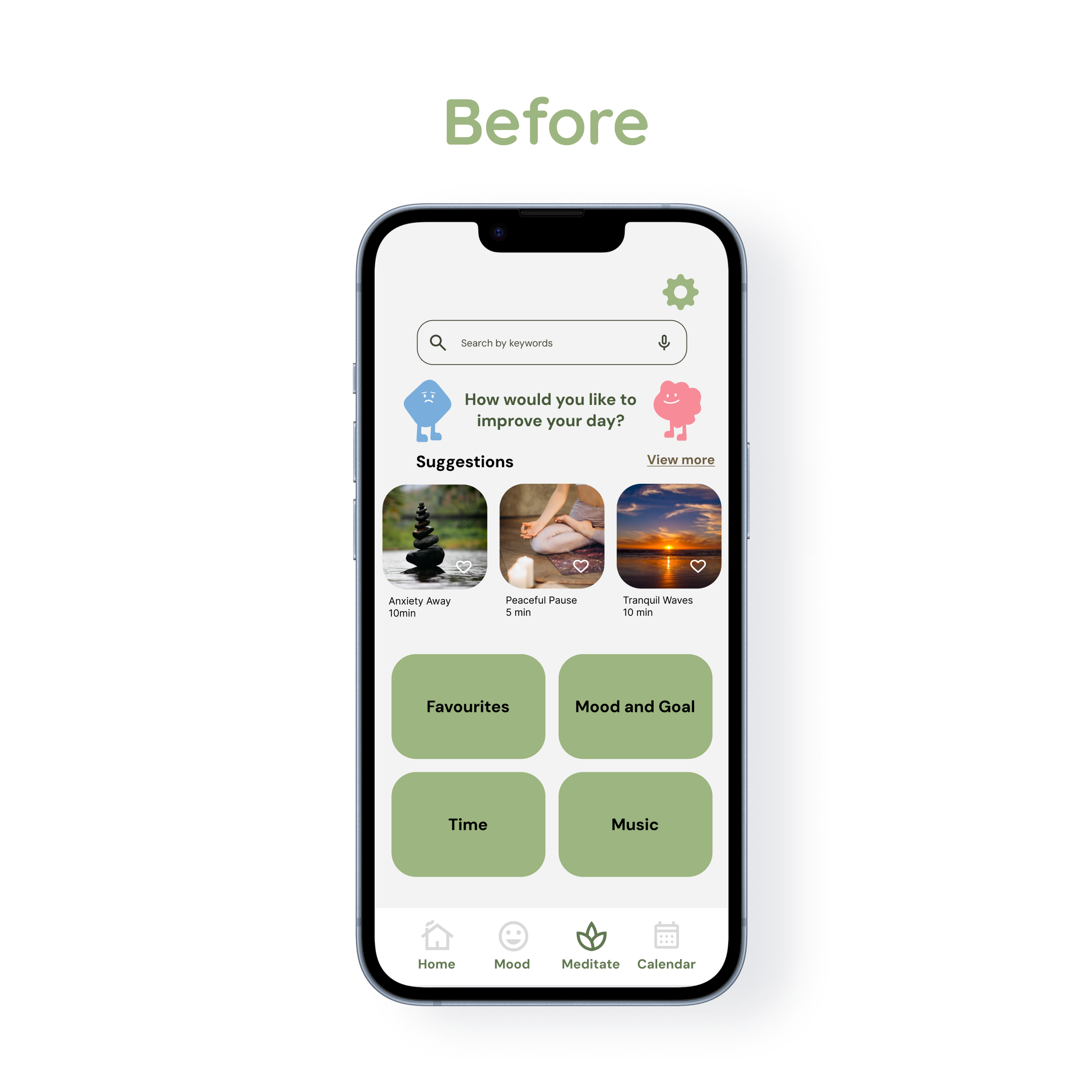
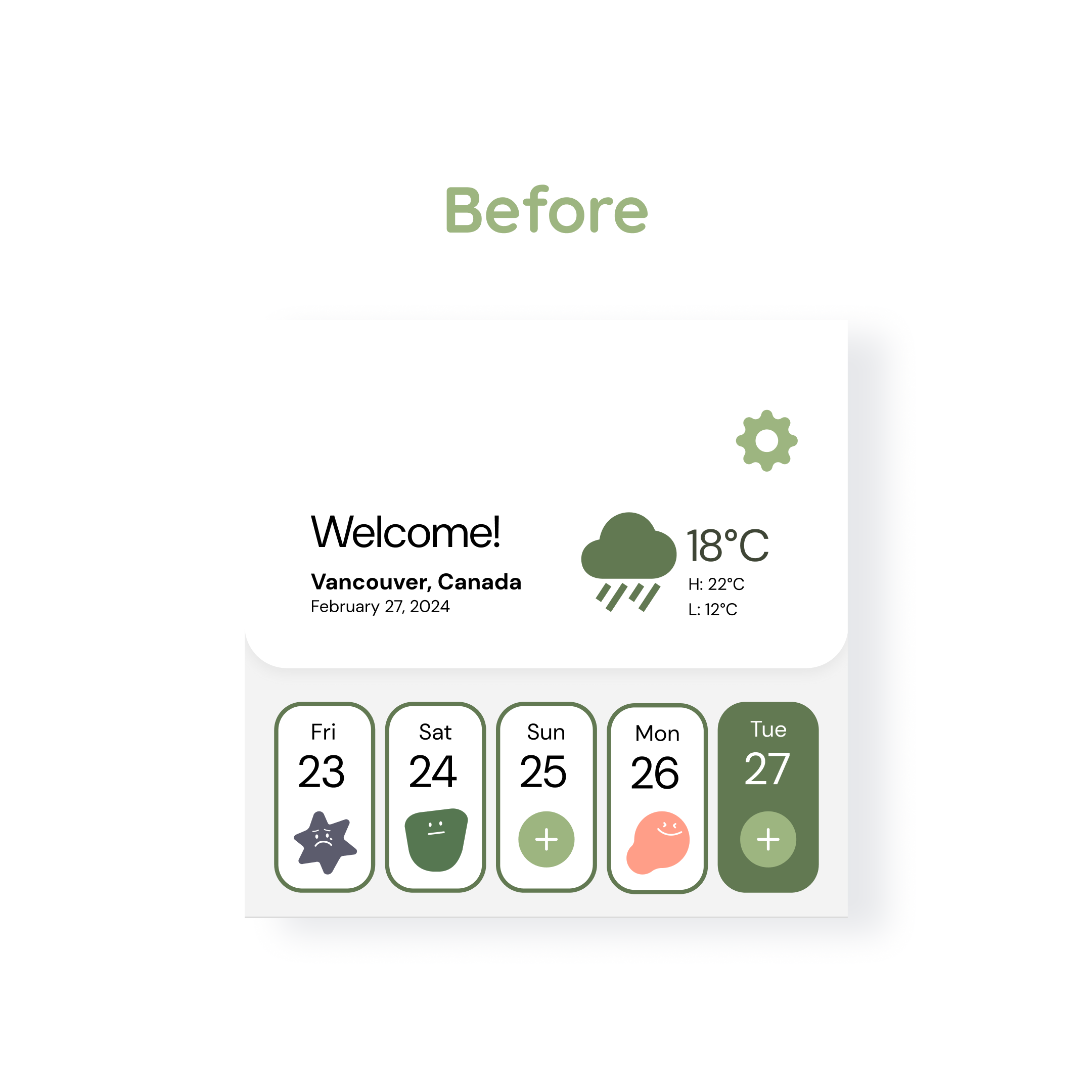
Weather Section


- The weather feature on the homepage created slight confusion for users, as it detracted from the app's primary goal of promoting mindfulness and relaxation.
Before:
- The weather feature on the homepage was redesigned to be less prominent, ensuring it supports the app’s purpose without overshadowing its core features.
After:
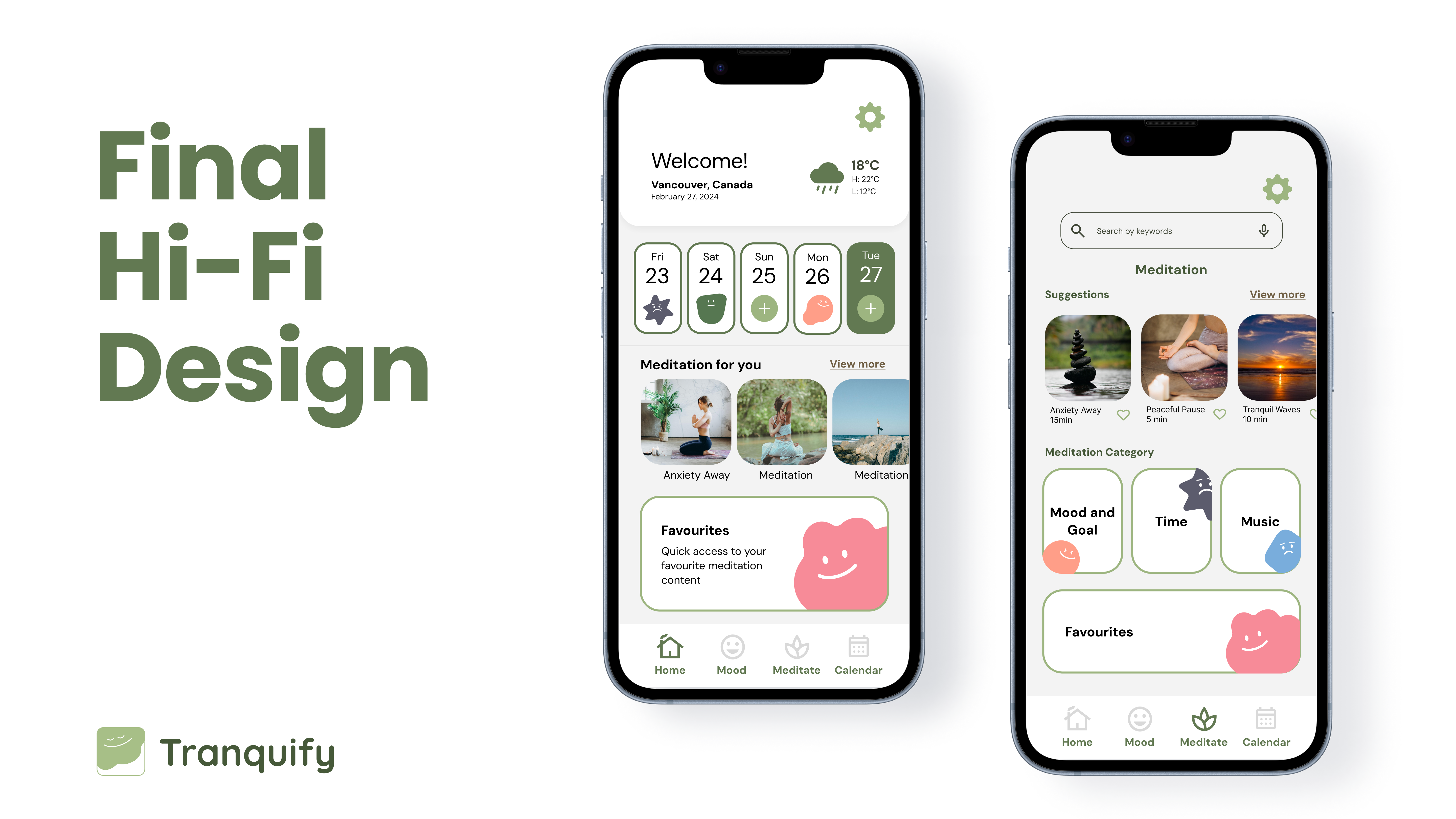
Final Design
The final design of Tranquify reflects a user-centered approach, incorporating feedback from usability testing to create a more intuitive and visually appealing experience.

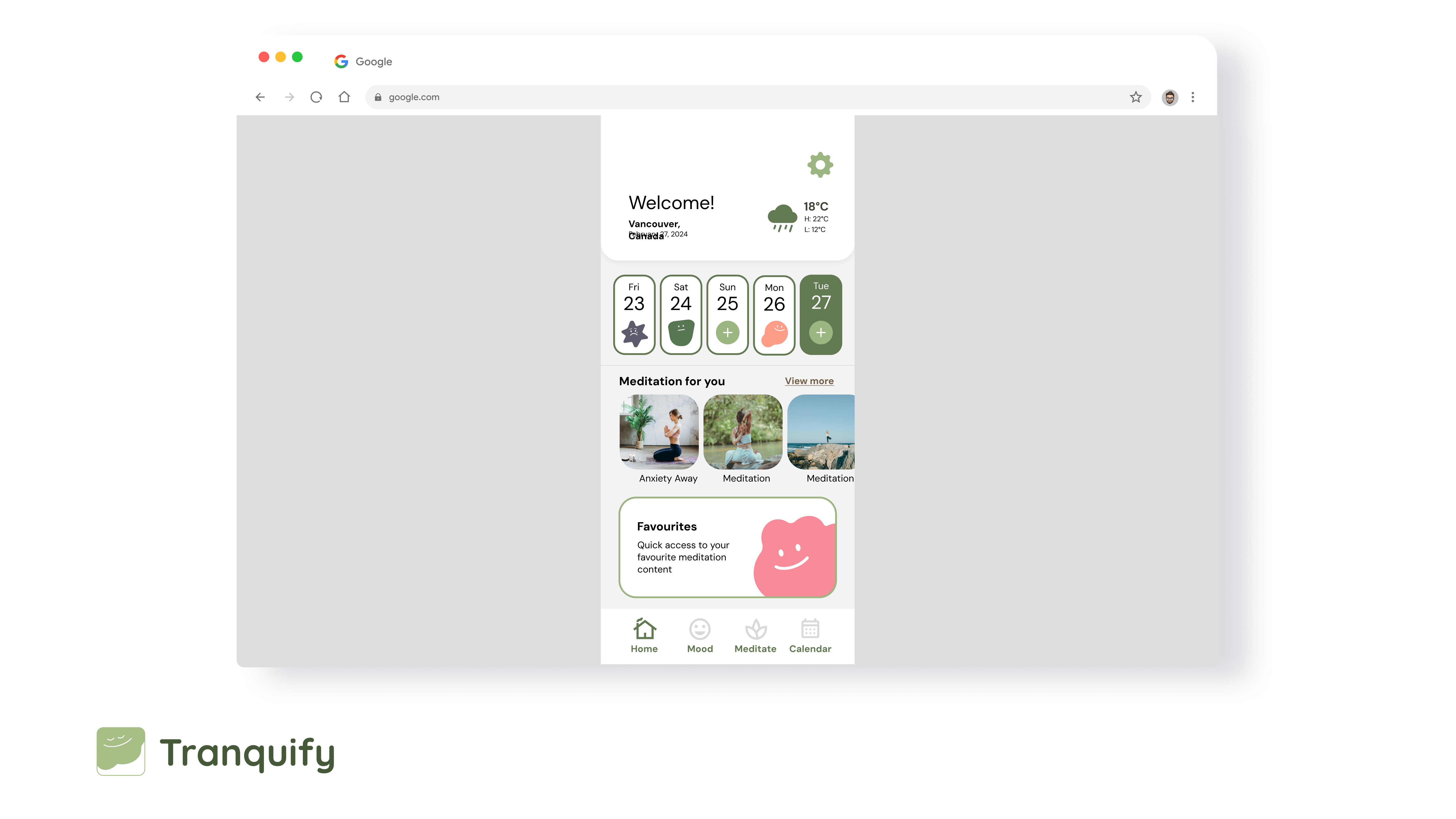
Final Product: Web App
A web app is developed using Next.js, featuring a fully coded interface. Real-time weather data is integrated into the homepage through a weather API, offering users up-to-date and localized weather information. The onboarding animations created in After Effects are implemented using Lottie, enhancing engagement.

Reflection and Learnings
- Iterative Design:
- Designing Tranquify reinforced the importance of iterative design and refining features based on user feedback.
- Small adjustments, like repositioning the favoriting icon can significantly improve user experience.
- Enhancing Engagement with Motion Graphics:
- Using animations strategically made interactions feel smooth and intuitive rather than overwhelming.
- Motion graphics can make the app more engaging, and microinteractions, like button feedback can improve usability.
- Web-app development with Next.js:
- Developing Tranquify as a web app using Next.js taught me how to build a fully coded interface that remains true to the design vision.
Next Project is...
